はじめに
Windows であれば TeXworks などの LaTeX 専用のエディタがあるのだが、Visual Studio Code で LaTeX 環境を作った方が使いやすい感じがしたので、記事にしてみた。macOS 版とほぼ内容は一緒なのだが、念のため別記事にしておく。
.latexmkrc の作成
LaTeX のコンパイルは latexmk というプログラムで実施する。 bibtex の自動実行や2パスタイプセットをやってくれる分、タイプセットに時間がかかる。しかし、学生がよくやってしまう図番や式番が「??」になる現象がなくなるのはメリットだと思う。最近のマシンは速いので問題になることはないだろう。
まず、PowerShell で以下のコマンドを実行して、Visual Studio Code で新規ファイルを編集する。
code $HOME\.latexmkrc
Visual Studio Code が開いたら以下の内容を記載して保存する。
#!/usr/bin/env perl ## latex commands $latex = 'platex -synctex=1 -halt-on-error'; $latex_silent = 'platex -synctex=1 -halt-on-error -interaction=batchmode'; $bibtex = 'pbibtex -kanji=utf8'; $dvipdf = 'dvipdfmx %O -o %D %S'; $makeindex = 'mendex %O -o %D %S'; $max_repeat = 5; ## pdf mode $pdf_mode = 3; # 0: none, 1: pdflatex, 2: ps2pdf, 3: dvipdfmx
Visual Studio Code の設定
最初に左端の拡張機能をクリックし、その後、検索画面に「latex」と入力する。最初に表示される「LaTeX workshop」のインストールをクリックする。

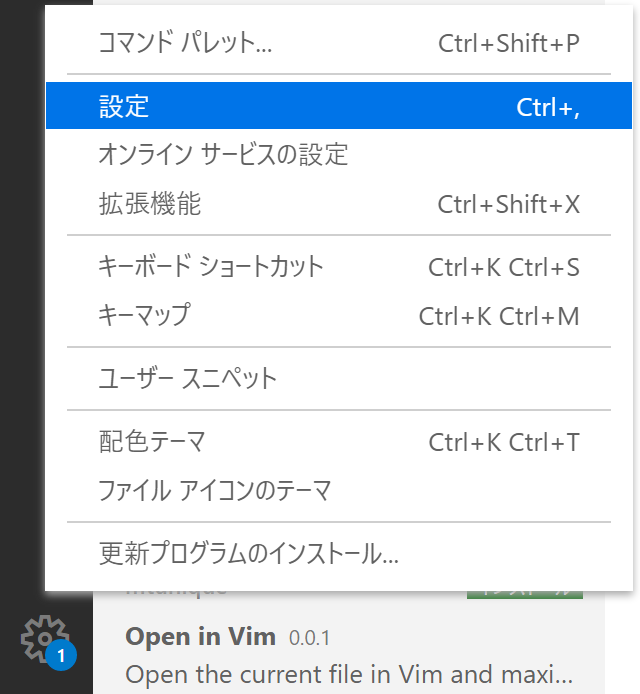
次に Visual Studio Code の設定を行う。左下の歯車から「設定」をクリックする。

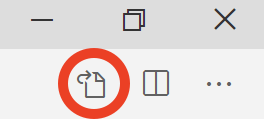
少し細かい設定をするので、右上のファイルアイコン( JSONを開く)をクリックする。

すでに colorTheme が設定されていたので、「,」で続けて設定を追加した。このあたりを参考にしたが、生成物を別フォルダに作ると学生がハマりそうなので、その設定は外しておいた。→ VSCode で最高の LaTeX 環境を作る - Qiita
{ "workbench.colorTheme": "Default Light+", // ---------- Language ---------- "[tex]": { // スニペット補完中にも補完を使えるようにする "editor.suggest.snippetsPreventQuickSuggestions": false, // インデント幅を2にする "editor.tabSize": 2 }, "[latex]": { // スニペット補完中にも補完を使えるようにする "editor.suggest.snippetsPreventQuickSuggestions": false, // インデント幅を2にする "editor.tabSize": 2 }, "[bibtex]": { // インデント幅を2にする "editor.tabSize": 2 }, // ---------- LaTeX Workshop ---------- // 使用パッケージのコマンドや環境の補完を有効にする "latex-workshop.intellisense.package.enabled": true, // ビルドのレシピ "latex-workshop.latex.recipes": [ { "name": "latexmk", "tools": [ "latexmk" ] }, ], // ビルドのレシピに使われるパーツ "latex-workshop.latex.tools": [ { "name": "latexmk", "command": "latexmk", "args": [ "-silent", "%DOC%" ], }, ], "latex-workshop.view.pdf.viewer": "tab", }
使ってみる
フォルダを開くで、前回の「LaTeXtest」フォルダを開いてみる。 最初にタイプセットするには、「ctrl-alt-b」とする。タイプセットに成功したら、「ctl-alt-v」とすると、右側に PDF が表示される。以降は、tex ファイルを保存する度に、自動的にタイプセットが実行され、右側の PDF が更新される。
TeX ファイルにおいて、「ctrl-alt-j」とすると、PDF の該当部分がフラッシュする。PDF ファイルにて「ctrl + クリック」することで、TeX のファイルがハイライトするはずなのだが、私の環境ではうまく動かなかった。また後で試してみる。
また、キーボードの補完は TeXworks よりかなり強力だと思う。このあたりは自分で試してみて欲しい。
とりあえずここまで。