はじめに
Windows であれば TeXworks などの LaTeX 専用のエディタがありますが、Visual Studio Code で LaTeX 環境を作った方が使いやすいです。macOS 版と環境が揃うのが授業をやる上でもメリットになります。macOS 版とほぼ内容は一緒ですが、念のため別記事にしておきます。
.latexmkrc の作成
LaTeX のコンパイルは latexmk というプログラムで実施します。 bibtex の自動実行や2パスタイプセットをやってくれる分、タイプセットに時間がかかります。しかし、学生がよくやってしまう図番や式番が「??」になる現象がなくなるのはメリットだと思います。最近のマシンは速いので問題になることはないと思います。
まず、PowerShell で以下のコマンドを実行して、Visual Studio Code で新規ファイルを編集します。
code $HOME\.latexmkrc
Visual Studio Code が開いたら以下の内容を記載して保存します。
#!/usr/bin/env perl ## latex commands $latex = 'platex -synctex=1 -halt-on-error'; $latex_silent = 'platex -synctex=1 -halt-on-error -interaction=batchmode'; $bibtex = 'pbibtex -kanji=utf8'; $dvipdf = 'dvipdfmx %O -o %D %S'; $makeindex = 'mendex %O -o %D %S'; $max_repeat = 5; ## pdf mode $pdf_mode = 3; # 0: none, 1: pdflatex, 2: ps2pdf, 3: dvipdfmx
Visual Studio Code の設定
最初に左端の拡張機能をクリックし、その後、検索画面に「latex」と入力します。最初に表示される「LaTeX workshop」のインストールをクリックします。

次に Visual Studio Code の設定をおこないます。左下の歯車から「設定」をクリックします。

少し細かい設定をするので、右上のファイルアイコン( JSONを開く)をクリックします。

すでに colorTheme が設定されていた場合、ここに書かれているように「,」で続けて設定を追加した。このあたりを参考にしましたが、生成物を別フォルダに作ると学生がハマりそうなので、その設定は外しています。→ VSCode で最高の LaTeX 環境を作る - Qiita
{ "workbench.colorTheme": "Default Light+", // ---------- Language ---------- "[tex]": { // スニペット補完中にも補完を使えるようにする "editor.suggest.snippetsPreventQuickSuggestions": false, // インデント幅を2にする "editor.tabSize": 2 }, "[latex]": { // スニペット補完中にも補完を使えるようにする "editor.suggest.snippetsPreventQuickSuggestions": false, // インデント幅を2にする "editor.tabSize": 2 }, "[bibtex]": { // インデント幅を2にする "editor.tabSize": 2 }, // ---------- LaTeX Workshop ---------- // 使用パッケージのコマンドや環境の補完を有効にする "latex-workshop.intellisense.package.enabled": true, // ビルドのレシピ "latex-workshop.latex.recipes": [ { "name": "latexmk", "tools": [ "latexmk" ] }, ], // ビルドのレシピに使われるパーツ "latex-workshop.latex.tools": [ { "name": "latexmk", "command": "latexmk", "args": [ "-silent", "%DOC%" ], }, ], "latex-workshop.view.pdf.viewer": "tab", }
使ってみる
Documents フォルダの下に LaTeXtest というフォルダを作って、そのフォルダを vscode で開いてください(「フォルダを開く」で LaTeXtest を選択)。そのフォルダ内に「first.tex」というファイルを作成し、以下の内容を記載してください。
\documentclass{jarticle}
\begin{document}
\begin{equation}
f(x) = x^2 + 2x + 1
\end{equation}
\end{document}
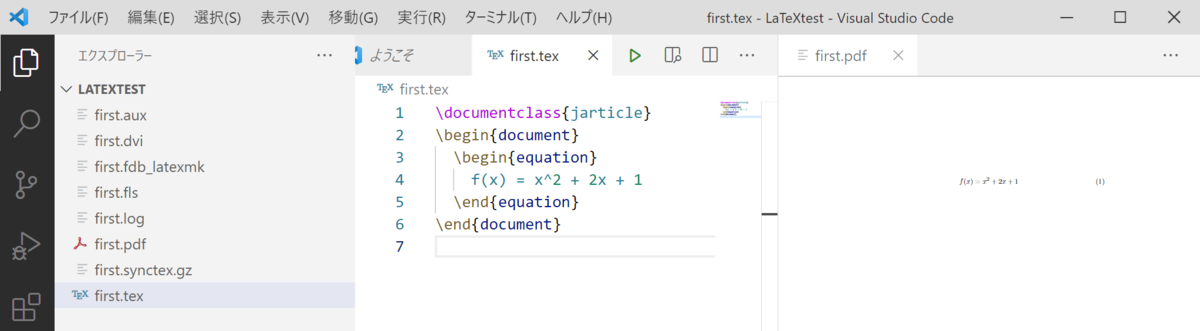
最初にタイプセットするには、「ctrl-alt-b」とします。タイプセットに成功したら、「ctl-alt-v」とすると、右側に PDF が表示されます。以降は、tex ファイルを保存する度に、自動的にタイプセットが実行され、右側の PDF が更新されます。

TeX ファイルにおいて、「ctrl-alt-j」とすると、PDF の該当部分がフラッシュします。PDF ファイルにて「ctrl + クリック」することで、TeX のファイルがハイライトするはずなのだが、私の環境ではうまく動きませんでした。また後で試してみるます。
また、キーボードの補完は TeXworks よりかなり強力だと思います。このあたりは自分で試してみてください。