1. はじめに
今後、レポートに回路図やブロック図など多くの図を描くことになる。ここでは、そのときに利用するソフトウェアについて解説する。 まず最初にビットマップ形式の画像とベクトル形式の画像について比較し、なぜベクトル形式で図を書かなければならないかを説明する。 その上で、ベクトル形式の図を描く時に気にするべきことなどを示しておく。
2. ビットマップ形式とベクトル形式
2.1 形式の比較
| 形式 | ビットマップ形式 | ベクトル形式 |
|---|---|---|
| 表現方法 | ピクセルの集合体として表現 | 点の座標や結ぶ線などで表現 |
| メリット | そのまま画面に出力可能 | 拡大・縮小しても画質が損なわれない |
| デメリット | 拡大・縮小すると劣化 | 写真のような複雑な輪郭は不得意 |
| 用途 | 写真・CG | 回路図・ブロック図・イラスト |
| 使用ソフトウェア | Adobe Photoshop, ペイント | Adobe Illustrator, OmniGraffle, Visio |
| ファイル拡張子 | png, jpg, bmp, tiffなど | eps, pdf, svgなど |
2.2 ビットマップ画像の例
ピクセル毎の色がデータとして保存されている。 そのままではファイルが大きくなってしまうため、圧縮処理されて保存されることが多い。
| 種類 | 無圧縮 | 可逆圧縮 | 非可逆圧縮 |
|---|---|---|---|
| ファイル | pbm, pgm, ppm など | png, bmpなど | jpg, heifなど |
| 用途 | 研究など | アイコン画像など | 写真 |
| ファイルサイズ | 膨大 | 少し小さくなる | かなり小さくなる |
| 画質劣化 | なし | なし | あり |
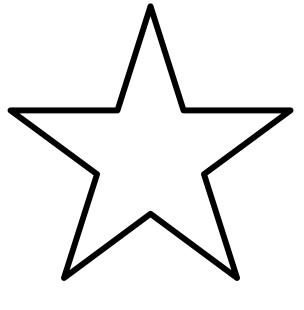
2.3 ベクトル形式
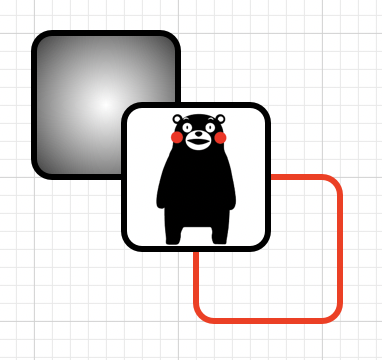
点と線の情報がデータとして記録されている。そのため、描画時には計算が必要となる。ただし、出力先に解像度に合わせて計算されるため、拡大・縮小も容易である(下の図はイメージ図である。もし時間があれば右図をsvg に書き換える)。レポートを印刷することなどを考えると、図はベクトル形式で描くべきである。事実、ディスプレイに比べてプリンタは10倍近い解像度が高い。ディスプレイで綺麗に見えた画像でも、ビットマップの場合はギザギザが気になるだろう。
| 種別 | ビットマップ | ベクトル |
|---|---|---|
| オリジナル |  |
 |
| 拡大 |  |
 |
3. ベクトル形式の画像を作成できるソフトウェア
3.1 Windows 編
- Adobe Illustrator (有料): 高機能すぎて回路図程度を作成するにはもったいない
- Microsoft Visio (在学中は無料のはずだがどこで入手できるのか不明): 機能は高いが、高価なためユーザが少ない。ステンシルは多め
- LibreOffice Draw (無料): マルチプラットホームなので、異機種間でも利用可能。ただし、若干不安定
- PowerPoint (在学中は無料): 意外とユーザが多い。かなりの教員も利用している。PDF出力時には余白ができるので、クリッピングが必要(やり方は後述)
3.2 macOS 編
- Adobe Illustrator (有料): 高機能すぎて回路図程度を作成するにはもったいない
- OmniGraffle (有料): 私見だがブロック図・回路図などを描くにはオススメ。高いがユーザは多い
- LibreOffice Draw (無料): マルチプラットホームなので、異機種間でも利用可能。ただし、若干不安定
- Keynote (無料): PDF出力時には余白ができるので、クリッピングが必要(やり方は後述)
3.3 ドロー系ソフトウェアでできること
ドロー系のソフトウェアでできることは大体こんな感じだと思う。ソフトウェアによってできないものもあるので、その場合は創意工夫で頑張る。
- 線
- 水平線・垂直線を描く
- 線にラベルを付ける
- 線の途中に接続点を付ける
- 線と線をつなげる
- 線と線の交点に丸を付ける
- オブジェクト
- オブジェクトと線をつなげる(磁石の位置を編集)
- オブジェクトに背景色をつける
- オブジェクトを重ねる
- 重ねる順序を変える
- オブジェクトをグループにする
以下、私が利用している OmniGraffle を例にそれぞれの項目を説明しておく。授業中では実際に実演をするつもりである。
3.4 線に対する作業
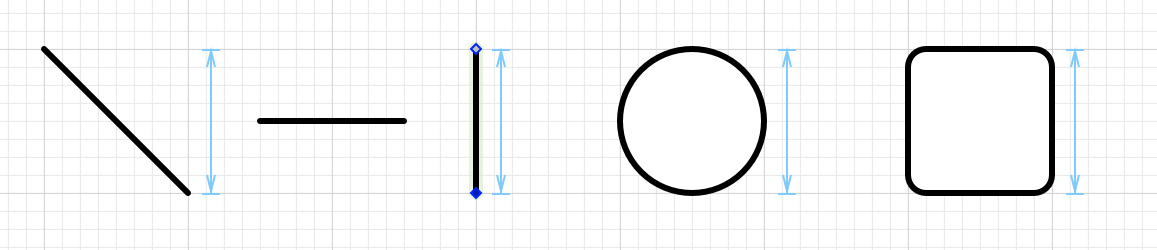
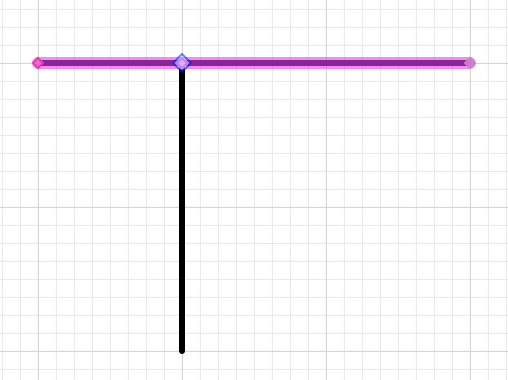
3.4.1. 水平線・垂直線を描く
線を描くときにシフトキーを押したままにすると、任意の角度ではなく45度の倍数の角度だけで描画できる機能があるものがほとんどである。また、同様に円や四角形もシフトキーを押すと正円や正四角形を描画できる。また、ソフトウェアによっては、他のオブジェクトと同じ長さであることを確認できるガイド機能を持つものもある(この例では中央の縦線の長さを調整しているときにガイドが表示された)。

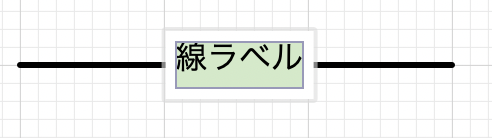
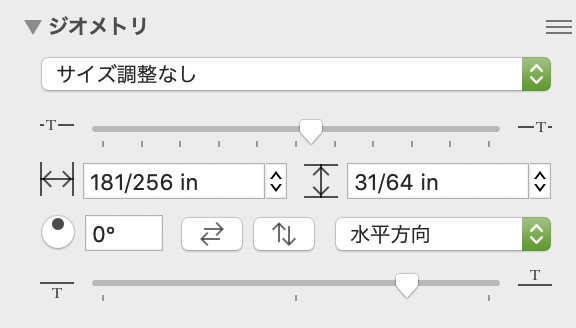
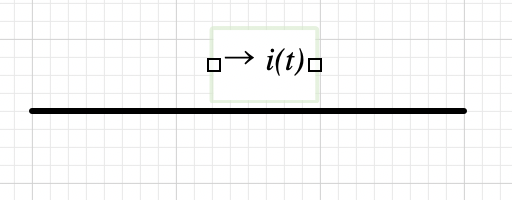
3.4.2 線にラベルを付ける
OmniGraffle では Option キーをクリックしながら線をクリックすると線にラベルを付けられる。その後、ジオメトリで縦位置を調整後に、文字を書き換えれば右図のように線を流れる電流を記述できる。ラベル機能がないソフトウェアの場合には、自分でテキストボックスを記載すればよい。



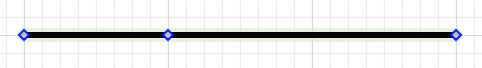
3.4.3 線の途中に接続点を付ける
すでに作成してしまった線の途中でダブルクリックすると、そこに接続点が追加される。この接続点は中央の図のように後から移動することも可能である。また、後述の線との接続でも活用するので、後から線を追加する場合には接続点を作成しておくとよい。ただし、ダブルクリック直後に作成した点はグリッドからずれていることがあるので、一度ずらしてからグリッドに合わせた方がよい。なお、間違えて増やしてしまった接続点がある場合は、その点を選択して削除をすればよい。ただし、間違えて線全体を削除しないこと。



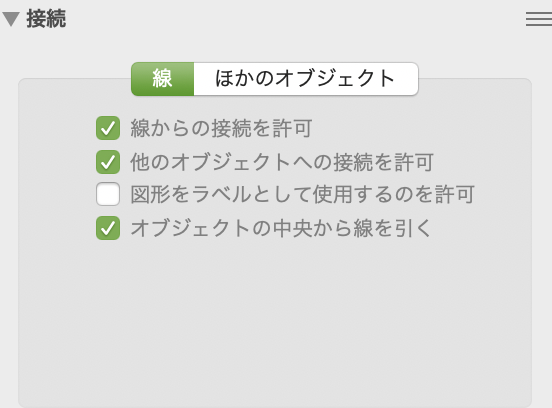
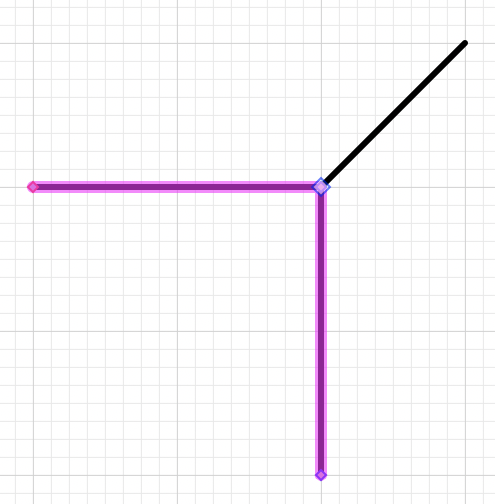
3.4.4 線と線をつなげる
線をつなげるかどうかはオブジェクトが持つ属性で決まる。描画する図によって変わるが、回路図の場合には、線はつながった方が楽なので、線を描くときにプロパティで左図のように設定にしておくとよい(一回設定するとその設定が保持される)。この設定がしてあると、中央や右ずのようにすでに設定してある設定に近づけると自動的に接続するかどうか確認され、クリックすると接続点となる。



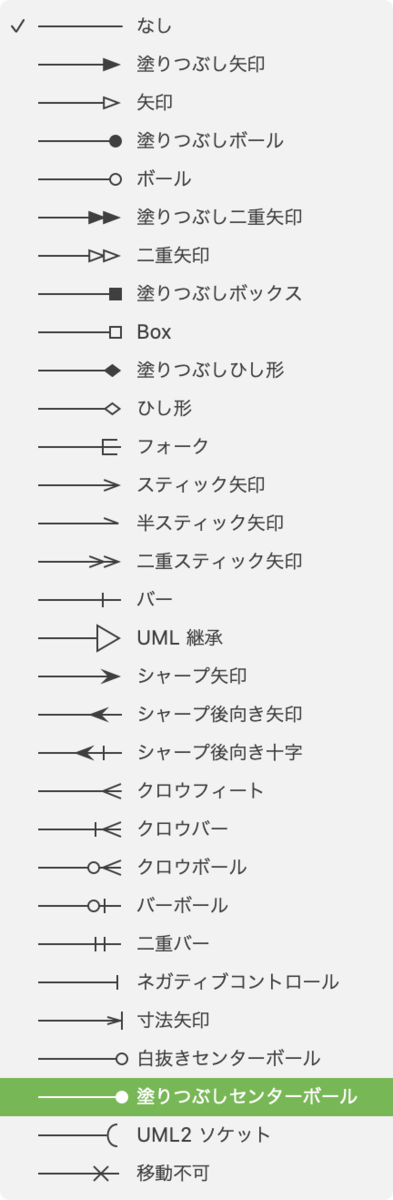
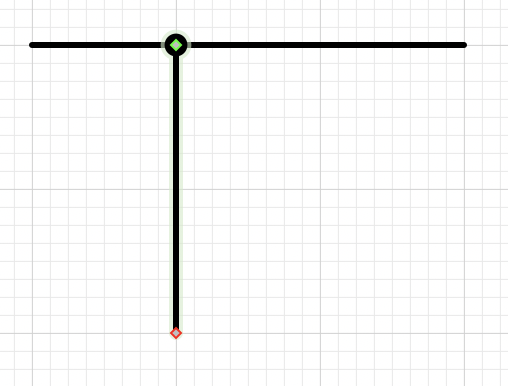
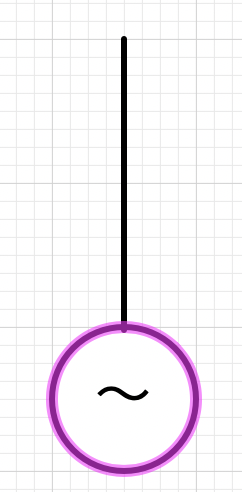
3.4.5 線と線の交点に丸を付ける
電気回路では接続点に●を付けることになっている。この場合には端点記号で塗りつぶしセンターボールを用いると、右図のようになる。


3.5 オブジェクトに関する作業
3.5.1 オブジェクトに線をつなげる
線と線をつなげる場合と同様に近づけると磁石のように線が繋がる。基本的にはオブジェクトの中心に向かって線が繋がる形になる。もし、磁石の位置を設定したければ、プロパティで磁石の位置を調整できる。


3.5.2 オブジェクトに背景色をつける
あまり電気回路などで背景を付けることはないとは思うが、単色・グラデーションで塗りつぶすだけでなく、画像などを貼ることもできる。

3.5.3 オブジェクトを重ねる・重ねる順序を変える
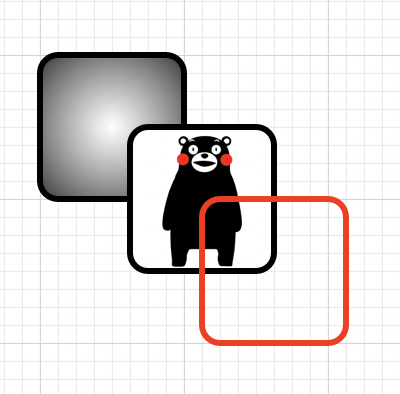
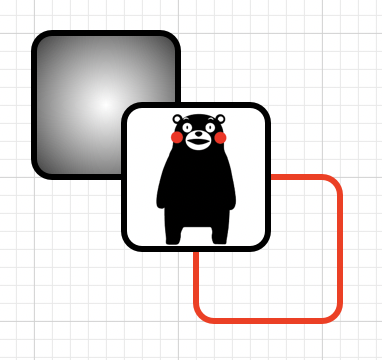
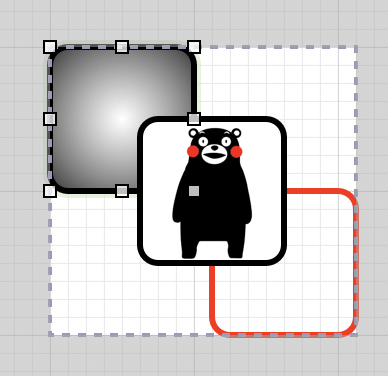
これもあまり電気回路ではないかもしれないが、オブジェクトを重ねることができる。左側の例では、赤枠の角丸正方形が一番手前にあるが、背景が透明なため後ろが透けて見えている。基本的には後から作成したものが上に描画されるが、重ね合わせ順序は後から自由に変更できる。右図は重ね合わせ順序を変更し、真ん中のくまモンを一番手前にした。


3.5.4 オブジェクトをグループにする
ある程度の基本図形を重ね合わせて一つのオブジェクトを作成することができる。図は先ほどの三つ重なったオブジェクトをグループ化したものである。この結果、このオブジェクトは一つのグループとなり、塊として作業を行うことができる。なお、グループ化後もオブジェクトをダブルクリックすることで、グループ内の中身を編集することも可能である(わざわざグループを解除する必要はない)。


3.6 他のソフトウェアとの比較
3.6.1 PowerPoint
PowerPoint でもドロー的な図の描画が可能である。OmniGraffle との比較はこんな感じになる。
- 線
- ◯ 水平線・垂直線を描く
- ×
線にラベルを付ける - ×
線の途中に接続点を付ける - ◯ 線と線をつなげる
- ◯ 線と線の交点に丸を付ける
- オブジェクト
- △ オブジェクトと線をつなげる(
磁石の位置を編集) - ◯ オブジェクトに背景色をつける
- ◯ オブジェクトを重ねる
- ◯ 重ねる順序を変える
- ◯ オブジェクトをグループにする
- △ オブジェクトと線をつなげる(
3.6.2 Keynote
Keynote でもドロー的な図の描画が可能である。OmniGraffle との比較はこんな感じになる。
- 線
- ◯ 水平線・垂直線を描く
- ×
線にラベルを付ける - ×
線の途中に接続点を付ける - ◯ 線と線をつなげる
- ◯ 線と線の交点に丸を付ける
- オブジェクト
- ×
オブジェクトと線をつなげる(磁石の位置を編集) - ◯ オブジェクトに背景色をつける
- ◯ オブジェクトを重ねる
- ◯ 重ねる順序を変える
- ◯ オブジェクトをグループにする
- ×
4. PDF への書き出し
OmniGraffle の場合には、一部の図だけ選択してから、部分的に PDF 書き出しをすることができる。このため一つのキャンバスに複数の図を描き、個別に出力することも可能である。
一方で、Keynote や PowerPoint ではページ毎の書き出しとなる。
- Keynote の場合: ページを表示し、プリントする。その後、このページ番号を指定して、PDF 作成をクリックする。
- PowerPoint の場合: PDF に書き出しとする時に、オプションでページ番号を選択する。
Keynote および PowerPoint の場合には、LaTeX などに図を埋め込む時に、ページの余白が邪魔になる。そこで、LaTeX をインストールした時に一緒にインストールされた、pdfcrop というアプリを利用する。PowerShell (Windows)や iTerm2 (macOS)の画面にて以下のコマンドを実行する。
pdfcrop output.pdf
このコマンドにより、output_crop.pdf という余白が取り除かれた PDF ファイルが作成されているはずである。このファイルを LaTeX で includegraphics することにより、余計な余白がない図が張り込める。
5. 数式を PDF にする
5.1 LaTeXiT (macOS)
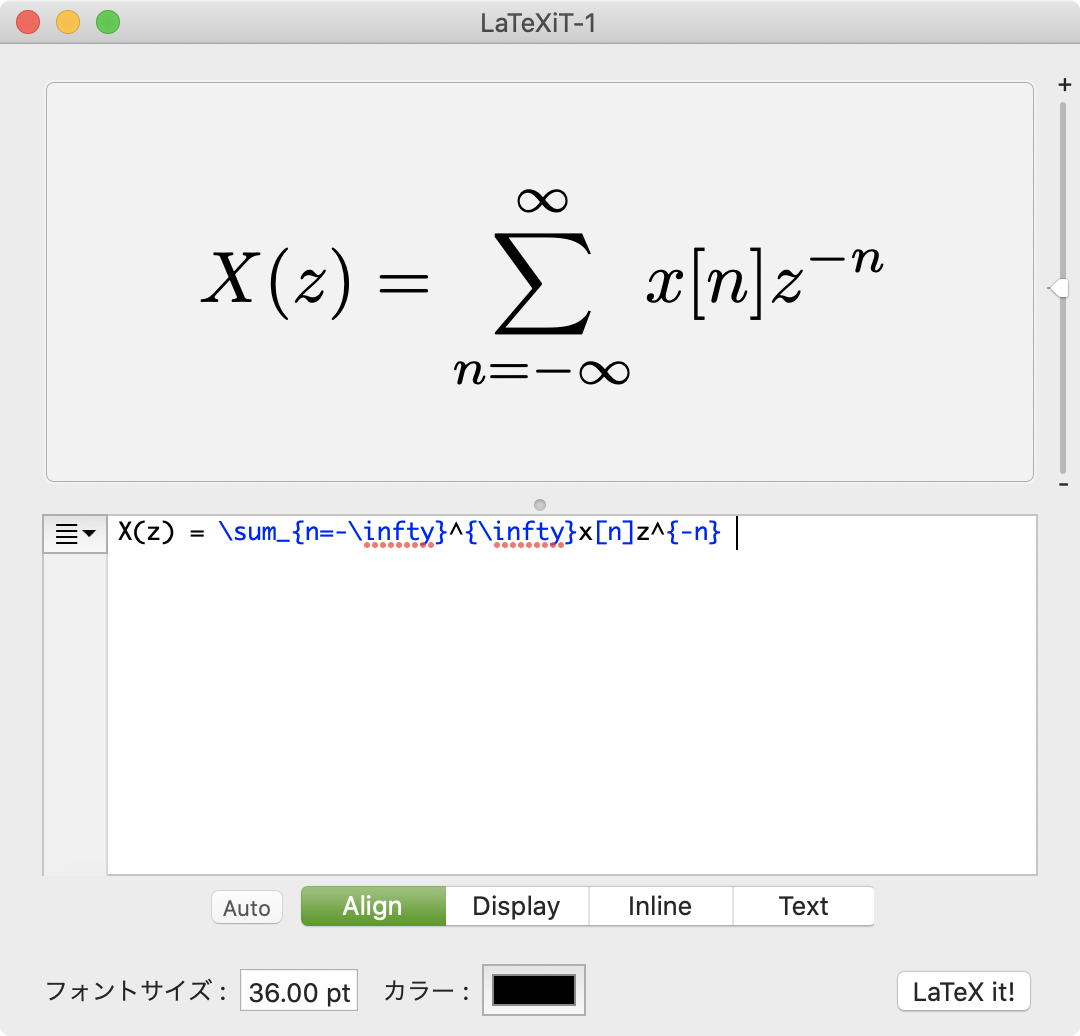
macOS の場合は、LaTeX のインストール時に一緒にインストールした LaTeXit を使う。下に数式を記述して、LaTeX it! とすると、上に数式が表示される。この数式を Keynote などにドラッグするだけでよい。コピーしてから拡大縮小すると汚くなるので、適切なポイントサイズで作成する。なお、デフォルトで「align」を設定しているので、\begin{align} \end{align}の内側だけを記述すればよい(基本的に数式だけ書けばよい)。

5.2 tex2img (Windows)
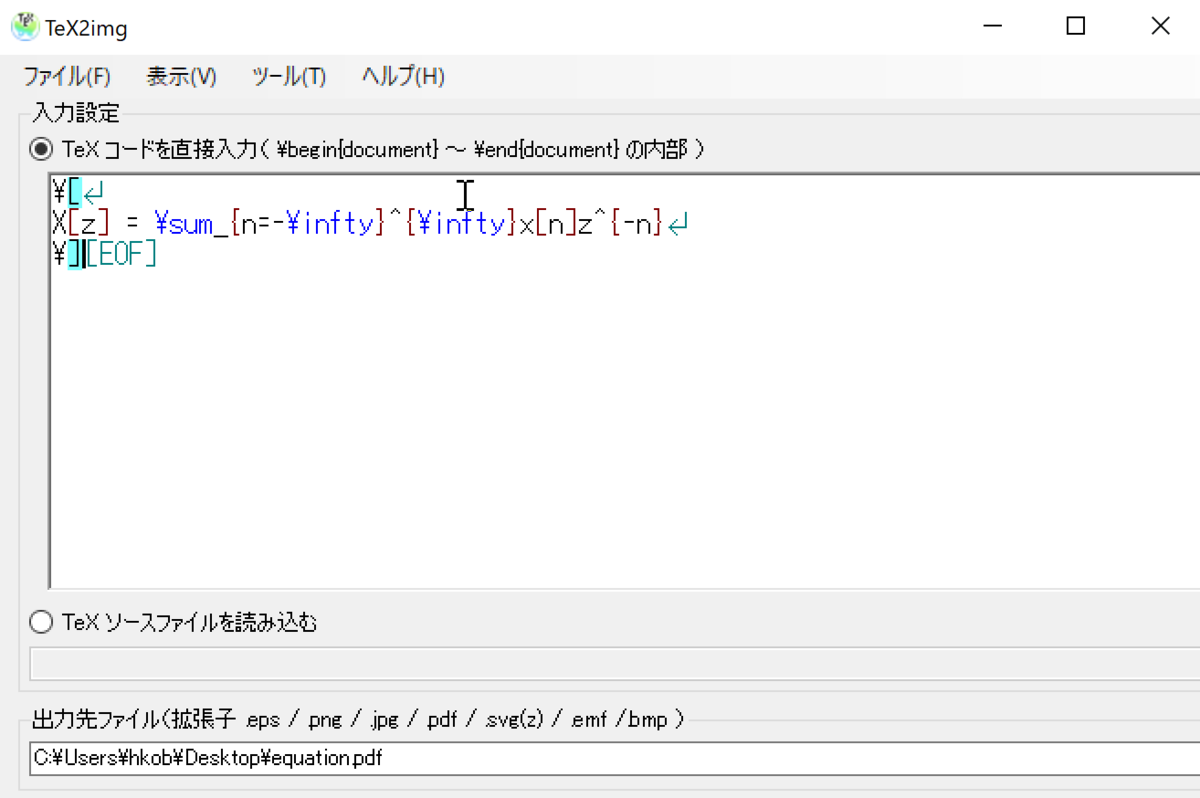
https://www.ms.u-tokyo.ac.jp/~abenori/soft/#TEX2IMG:Tex2img 2.1.1からダウンロード。残念ながら Chocolatey ではインストールできない。Tex2img は数式専用ではないので、自分で数式の前後のコマンドを書かなければならない。また、出力はファイルに書かれるだけなので、その後でファイルを PowerPoint に張り付けなければならない。tex2img は macOS 版もあるのだが、LaTeXiT の方が圧倒的に使い勝手がいいので使ったことがない。

5.3 PowerPoint への PDF貼付問題(Windows)
現在のところ、Windows 版の PowerPoint にベクトル形式のデータを貼り付ける方法が見つかっていない。貼り付け時にできるだけ大きな画像とし、貼り付け時に PowerPoint 側で縮小しないようにするしかない
macOS ユーザの場合、Windows ユーザに PowerPoint ファイルを渡す場合には以下のようにするとよい * Keynote でスライドを作成 * PowerPoint 形式で吐き出し * 図がボケてしまうので、macOS 版の PowerPoint で PDF を貼り付け直し、拡大する(macOS 版はなぜか貼り付けただけではベクトル形式を保持している。ただし、保存した時にビットマップになってしまう) * Windows 版の PowerPoint で文字ズレなどがないかを確認
6 本日の課題
アナログ電子回路で学習しているエミッタ接地回路などの回路図を自分の使いやすいツールで描画して提出 (moodle にサンプルを掲示する)
- 提出するもの
- オリジナルのファイル
- クリッピングした PDF ファイル (PowerPoint などの場合には余白を切り取ること)