1. はじめに
今後、レポートに回路図やブロック図など多くの図を描くことになります。 ここでは、そのときに利用するソフトウェアについて解説します。 まず最初にビットマップ形式の画像とベクトル形式の画像について比較し、なぜベクトル形式で図を書かなければならないかを説明します。 その上で、ベクトル形式の図を描く時に気にするべきことなどを示しておきます。
2. ビットマップ形式とベクトル形式
2.1 形式の比較
| 形式 | ビットマップ形式 | ベクトル形式 |
|---|---|---|
| 表現方法 | ピクセルの集合体として表現 | 点の座標や結ぶ線などで表現 |
| メリット | そのまま画面に出力可能 | 拡大・縮小しても画質が損なわれない |
| デメリット | 拡大・縮小すると劣化 | 写真のような複雑な輪郭は不得意 |
| 用途 | 写真・CG | 回路図・ブロック図・イラスト |
| 使用ソフトウェア | Adobe Photoshop, ペイント | Adobe Illustrator, OmniGraffle, Visio |
| ファイル拡張子 | png, jpg, bmp, tiffなど | eps, pdf, svgなど |
2.2 ビットマップ画像の例
ピクセル毎の色がデータとして保存されています。 ただし、そのままではファイルが大きくなってしまうため、圧縮処理されて保存されることが多いです。
| 種類 | 無圧縮 | 可逆圧縮 | 非可逆圧縮 |
|---|---|---|---|
| ファイル | pbm, pgm, ppm など | png, bmpなど | jpg, heifなど |
| 用途 | 研究など | アイコン画像など | 写真 |
| ファイルサイズ | 膨大 | 少し小さくなる | かなり小さくなる |
| 画質劣化 | なし | なし | あり |
2.3 ベクトル形式
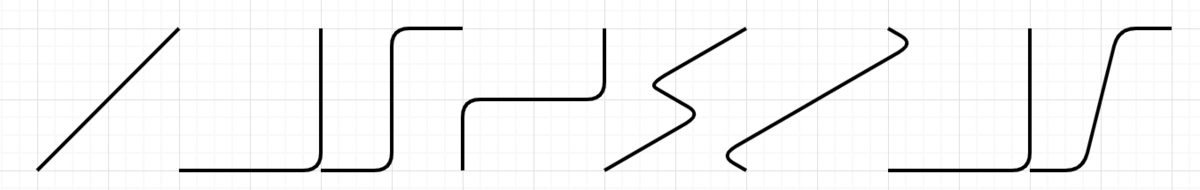
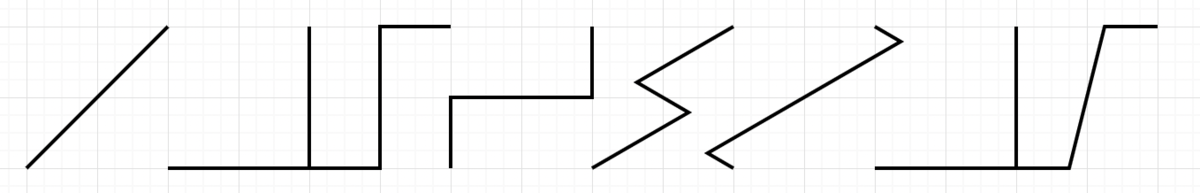
点と線の情報がデータとして記録されています。 そのため、描画時には計算が必要となります。 逆にいうと、出力先の解像度に合わせて毎回計算されるため、拡大・縮小も容易になります(ただし、下の図はイメージ図です。実際にはどちらもビットマップ画像です)。 レポートを印刷することなどを考えると、図はベクトル形式で描くべきです。 事実、ディスプレイに比べてプリンタは10倍近い解像度が高く、ディスプレイで綺麗に見えた画像でも、ビットマップの場合はギザギザが気になるからです。
| 種別 | ビットマップ | ベクトル |
|---|---|---|
| オリジナル |  |
 |
| 拡大 |  |
 |
3. ベクトル形式の画像を作成できるソフトウェア
3.1 Windows 編
- Adobe Illustrator (有料): 高機能すぎて回路図程度を作成するにはもったいないです
- Microsoft Visio: 機能は高いが、高価なためユーザが少ないです。ステンシルは多いと思います。
- LibreOffice Draw (無料): マルチプラットホームなので、異機種間でも利用可能です。ただし、若干不安定な時があります。
- PowerPoint (在学中は無料): 意外とユーザが多いです。かなりの教員も利用しています。PDF出力時には余白ができるので、クリッピングが必要となります(やり方は後述しておきます)
- Diagrams.net (旧 draw.io。無料): Web 上で作画できるアプリです。 電気回路素子などのステンシルも用意されています。 昨年度から電気電子工学コースではメインで推奨するようになりました。 vscode の機能拡張があり、vscode 上で直接ファイルを編集できます。 ただし、PDF 出力機能だけは Web ブラウザでアクセスが必要となっています。
3.2 macOS 編
- Adobe Illustrator (有料): 高機能すぎて回路図程度を作成するにはもったいないです。
- OmniGraffle (有料): 私見だがブロック図・回路図などを描くにはオススメです。高いがユーザは多いです。
- LibreOffice Draw (無料): マルチプラットホームなので、異機種間でも利用可能です。ただし、若干不安定な時があります。
- Keynote (無料): PDF出力時には余白ができるので、クリッピングが必要です(やり方は後述します)
- Diagrams.net (旧 draw.io。無料): Web 上で作画できるアプリです。 電気回路素子などのステンシルも用意されています。 昨年度から電気電子工学コースではメインで推奨するようになりました。 vscode の機能拡張があり、vscode 上で直接ファイルを編集できます。 ただし、PDF 出力機能だけは Web ブラウザでアクセスが必要となっています。
3.3 ドロー系ソフトウェアでできること
ドロー系のソフトウェアでできることは大体こんな感じだと思います。ソフトウェアによってできないものもあるので、その場合は創意工夫で頑張ります。
- 線
- 水平線・垂直線を描く
- 線にラベルを付ける
- 線の途中に接続点を付ける
- 線と線をつなげる
- 線と線の交点に丸を付ける
- オブジェクト
- オブジェクトと線をつなげる
- オブジェクトを回転させる
- オブジェクトに背景色をつける
- オブジェクトを重ねる
- 重ねる順序を変える
- オブジェクトをグループにする
昨年度は、私が利用している OmniGraffle を例にそれぞれの項目を説明していました。 ただし、今年は OS ごとにバラバラに説明するのは面倒なので、共通で利用できる Diagrams.net で説明します。
3.4 Diagrams.net の使い方
diagrams.net は Web アプリなので、ブラウザからアクセスするのが基本です。 ただし、皆さんは vscode を使っているので、vscode 上で編集してしまいましょう。 vscode 上で編集する場合には、自分の PC or Mac 上のファイルを直接編集できます。 ブラウザでアクセスする場合と異なり、アップロード、ダウンロードの手間が要りません。
まず、レポートなどを保存しているフォルダに「test.drawio」という名前のファイルを作成します。機能拡張を入れるように言われるので、Draw.io integration というものを入れてみました。 ただし、なぜか macOS だとコピー & ペーストのショートカットキーがうまく動かない不具合があります。vscode-drawio というものはコピー&ペーストはうまくいくのですが、LaTeX の文字入れがうまくいきませんでした。なかなか一長一短なところがあります。


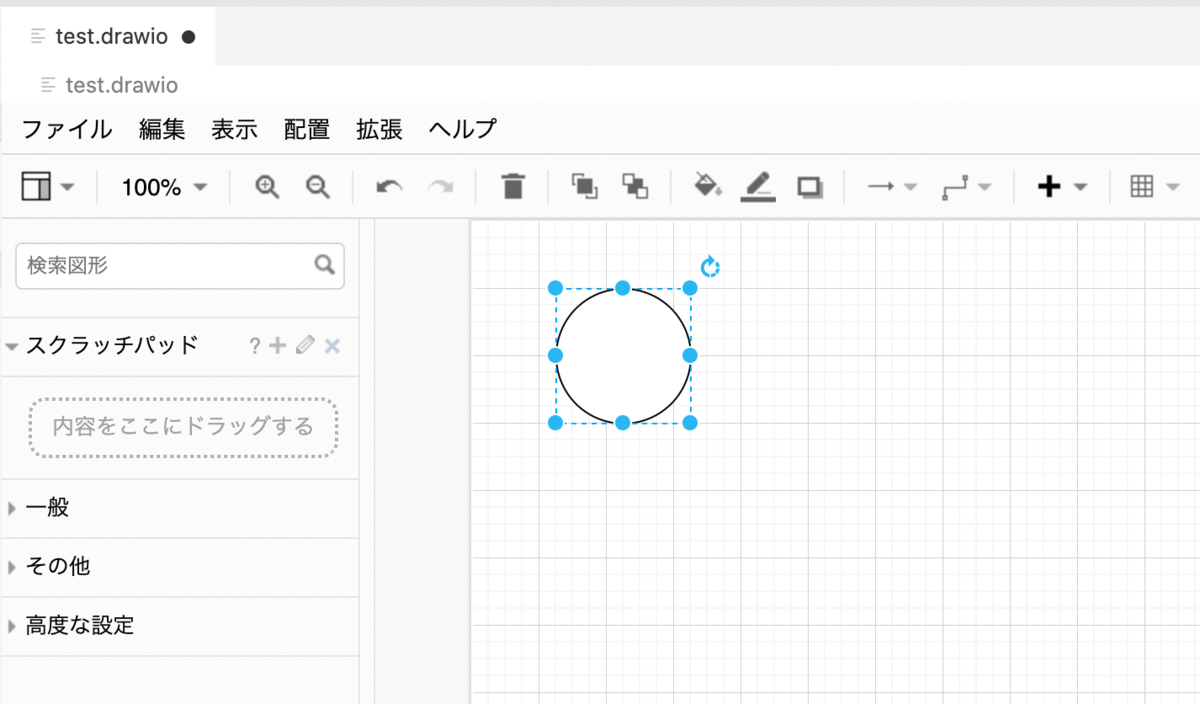
3.5 オプジェクトの配置
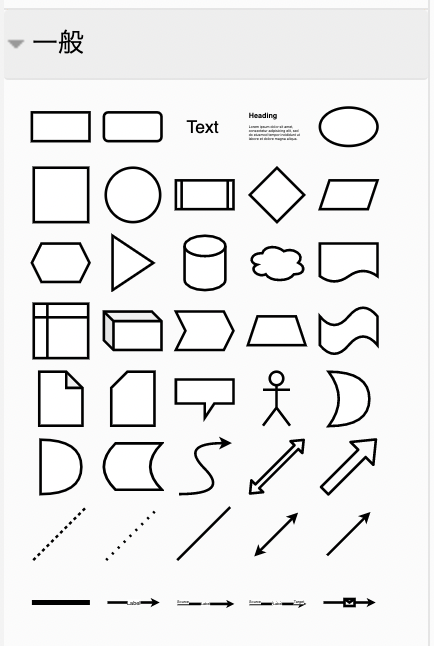
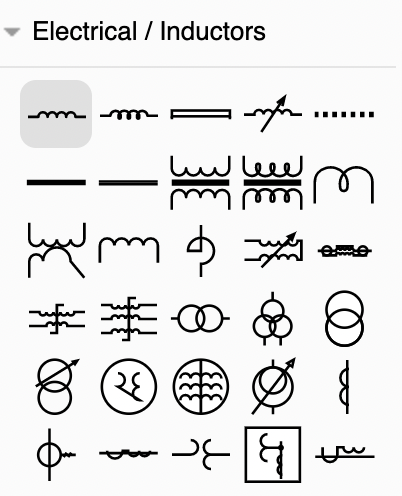
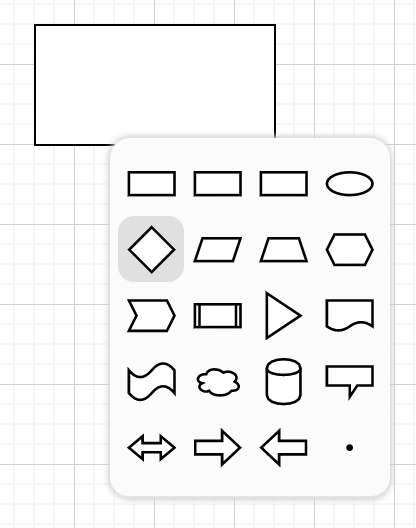
他のドローソフトウェアと異なり、Diagrams.net ではオブジェクトを直接描くモードはなく、オブジェクトを選んで置いていきます。 上の図の一般の左の三角印をクリックすると、こんな感じでよく使うオブジェクトが表示されます。

基本機能だけだとオブジェクトの種類が足りないので、下の方の「その他の図形...」をクリックします。

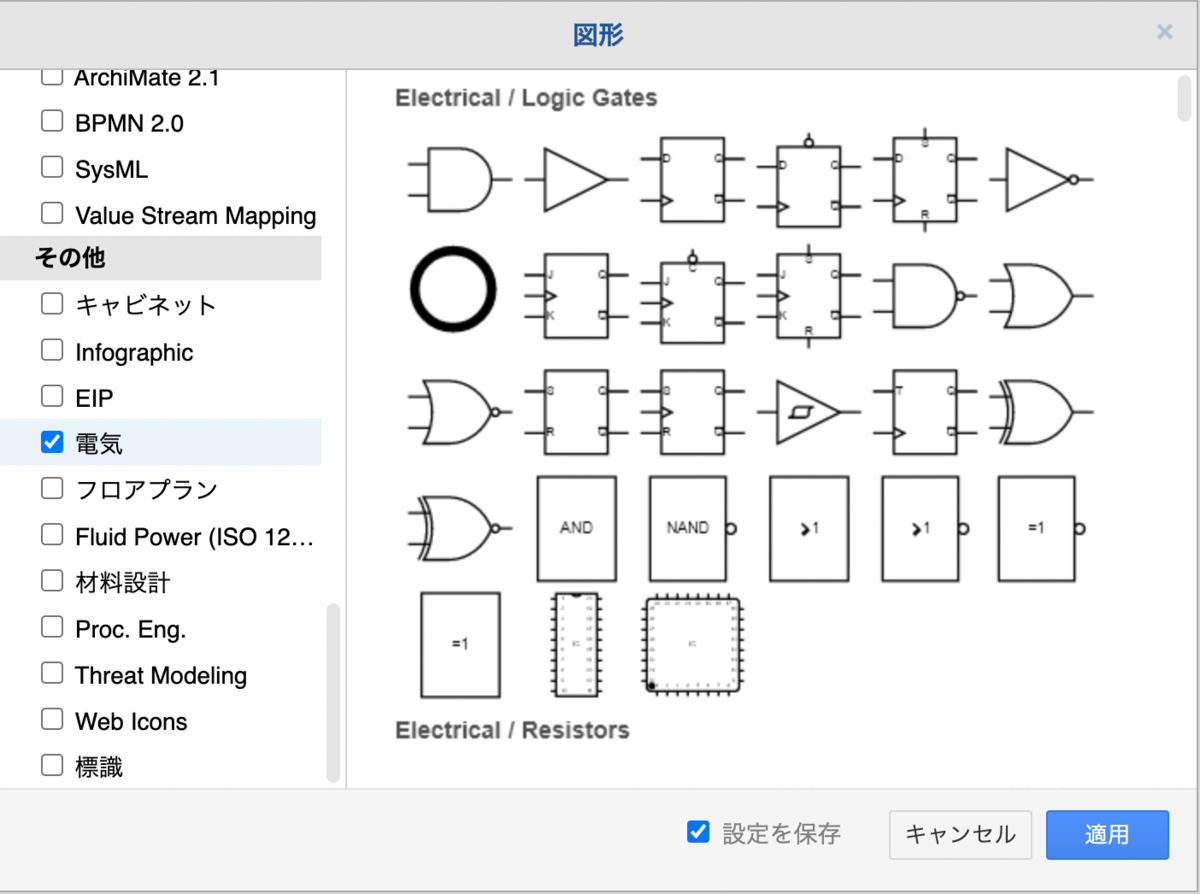
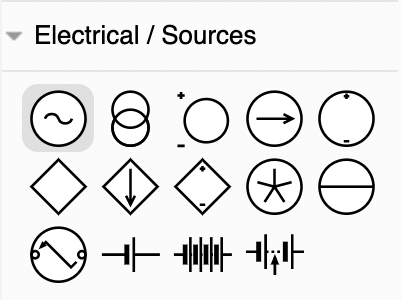
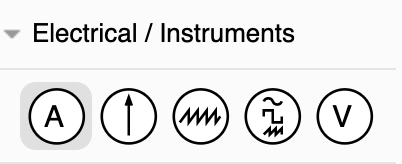
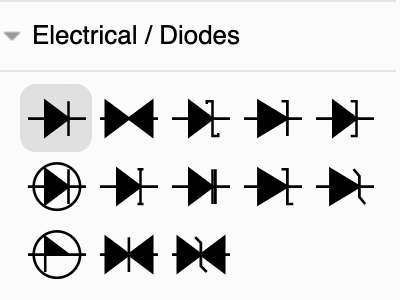
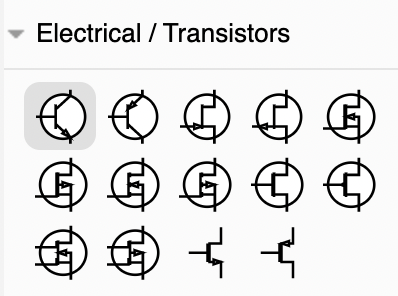
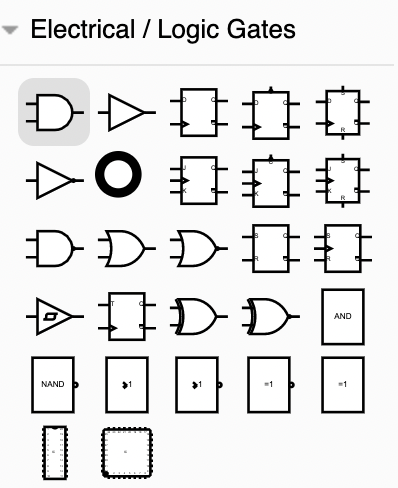
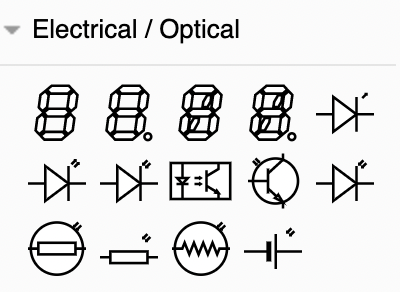
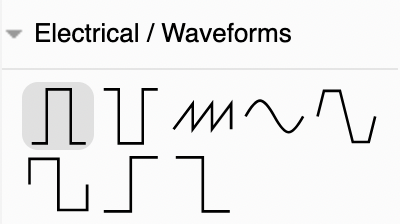
よく使うものを選んでください。皆さんは少なくとも「その他」の下にある「電気」は必ず選んでください。

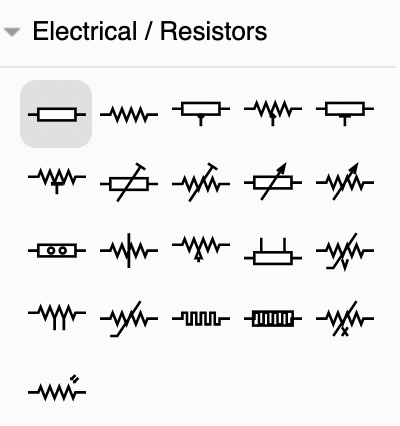
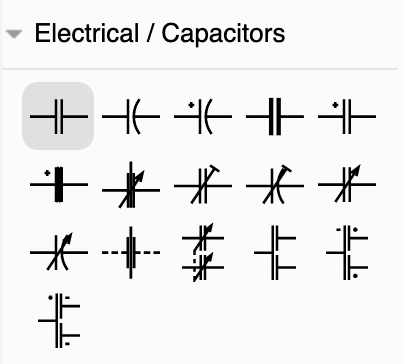
こんな感じでさまざまな電気素子が使えるようになります。










3.5 線に対する作業
3.5.1 線の設置と種別の変更
線は一般のところにあるので、それを画面にドラッグすればよいです。
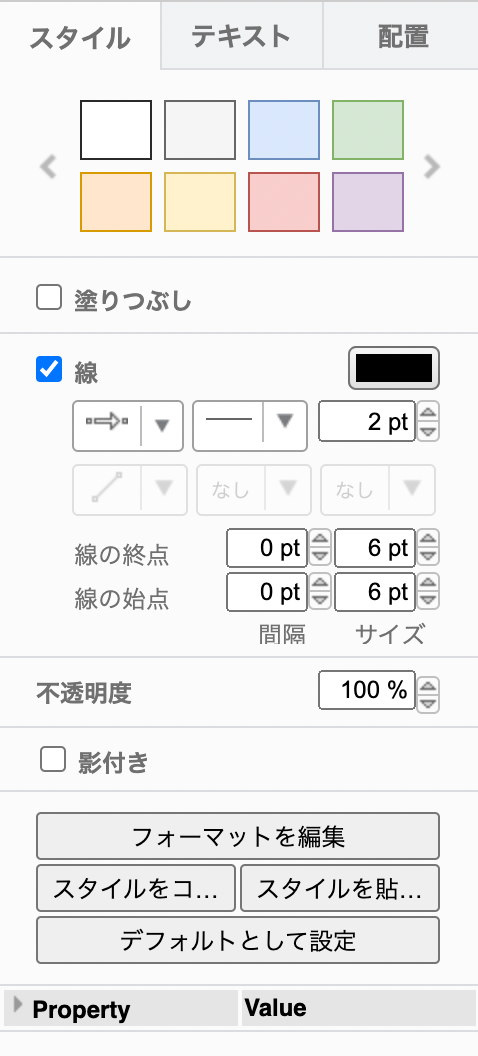
線を選択すると右側にこんな感じでインスペクタが表示されます。レポートなどに図を貼るときにはかなり縮小されるので、線は 2pt くらいにした方がいいです。

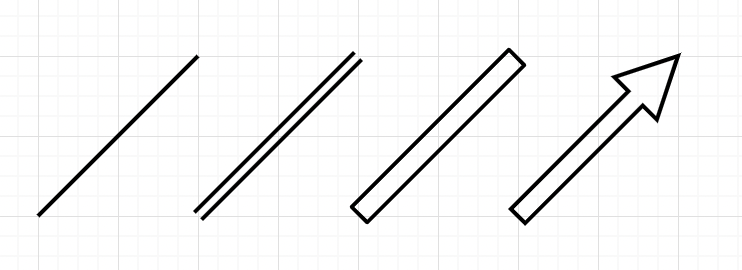
多分切り替えることはそうないと思いますが、左上のセレクタを変更するとこんな感じで線の形が変わります。

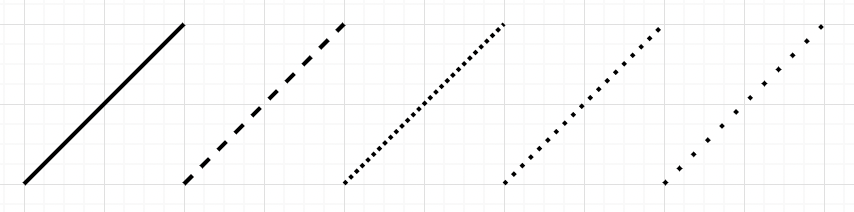
二番目のセレクタは線種の変更です。

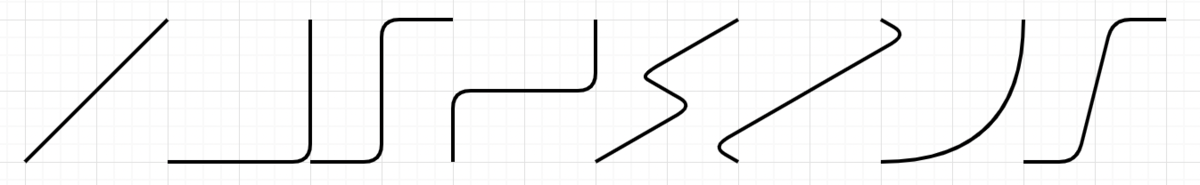
三番目は線の太さです。先に説明したように2ptくらいがいいと思います。四番目は中間点を設定した時の線の曲がり方の選択です。フローチャートなどを描くときなどには便利ですが、回路図などでは変更する必要はなく、慣れるまでは最初の直線のままでいいと思います。

先程の曲がり方の選択で制御点のところが丸みを持っています。これは線の横のセレクタが「曲がった」になっているためです。この部分を「角丸」にすると下のようになります。最後から二番目のもの以外は違いがわからないですね。

ただし、皆さんが記述する電気回路では基本的に「シャープ」を選びましょう。

3.5.2 線に途中点を付ける
ここでは、すでに記述した線に途中点を追加する方法を示します。
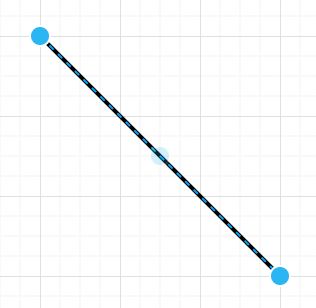
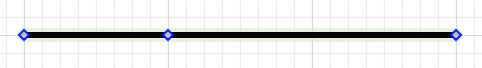
まず、始点と終点を結ぶ線を用意し、それを選択します。
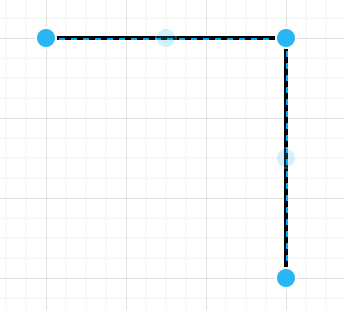
線が選択状態になると、中点の部分に薄い水色の丸が存在していることがわかります。この点をクリックすると途中点が作成され、移動することができます。

中点を移動するとこんな感じになります。途中点が増えるとそれぞれの線にまた途中点候補が増えていることがわかります。
必要に応じてさらに途中点を増やすことができます。
なお、前述の通り回路図の場合には、「シャープ」にすることを忘れないようにしてください。
途中点が必要なくなった場合には、ダブルクリックするとその途中点が消えます(右ボタンで途中点を削除としてもいいです)。

3.5.3 線にラベルを付ける
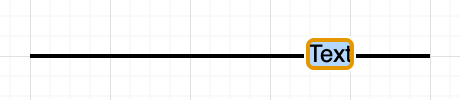
途中点候補の中点以外の線の部分をクリックすると線にラベルを付けられます。
付けたラベルはドラッグして移動することができます。
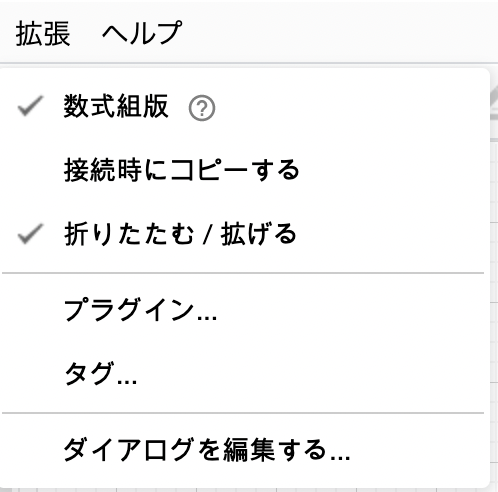
また、拡張メニューで「数式組版」にチェックを入れておきます。

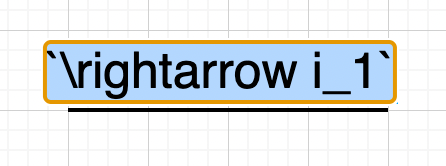
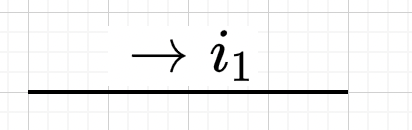
この数式組版にチェックを入れておくと、ラベルの部分に「`」で括ることで LaTeX の数式を入れることができます。



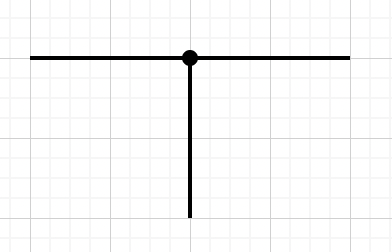
線に付けたラベルは線に紐づいているため、線の終点を変えると一緒にラベルも移動します。 一番左のものは、先程のものを縦の線に変更したものです。 ここでラベルを改行したりしてもいいのですが、せっかくなので文字を270度回転してみます。 ラベルをクリックした状態で右にあるインスペクタで角度を270°にすることで、ラベルが回転します。 電流の向きが逆だったら、\leftarrow に変えればよいです。
3.5.4 線の途中に接続点を付ける
すでに作成してしまった線の途中でダブルクリックすると、そこに接続点が追加されます。
この接続点は中央の図のように後から移動することも可能です。
また、後述の線との接続でも活用するので、後から線を追加する場合には接続点を作成しておくとよいです。
ただし、ダブルクリック直後に作成した点はグリッドからずれていることがあるので、一度ずらしてからグリッドに合わせた方がよいです。
なお、間違えて増やしてしまった接続点がある場合は、その点を選択して削除します。
ただし、間違えて線全体を削除しないようにしてください。



3.5.5 線と線の交点に丸を付ける
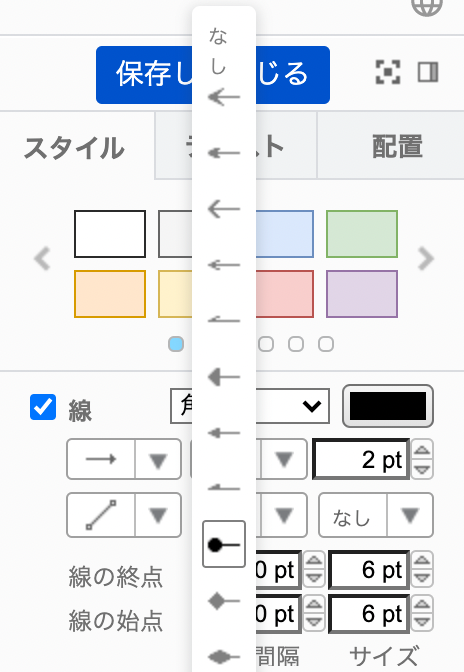
電気回路では接続点に●を付けることになっています。
この場合には線の5番目か6番目の端点記号の選択で塗りつぶしのセンターボールを用いると、右図のようになります。


3.6 オブジェクトに関する作業
3.6.1 オブジェクトに線をつなげる
線と線をつなげる場合と同様に近づけると磁石のように線が繋がります。

3.6.2 オブジェクトからの接続ショートカット
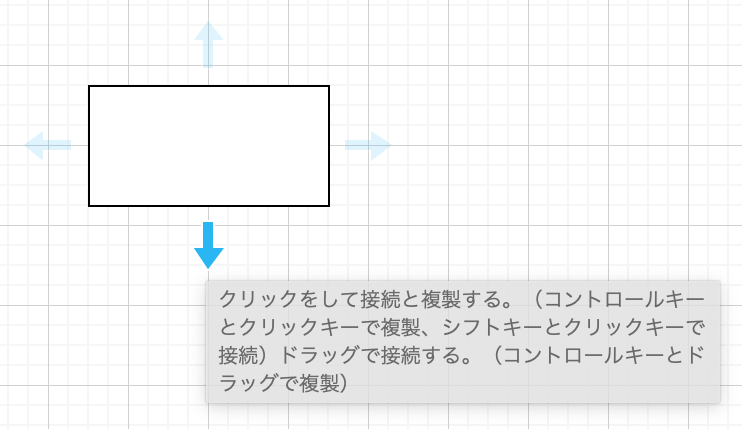
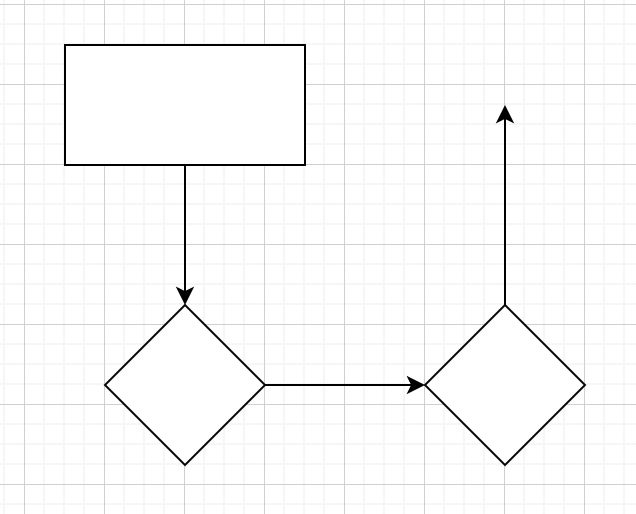
すでに置かれたオブジェクトのそばにカーソルを持っていくとこんなポップアップが開きます。翻訳がわかりにくいのですが、以下のようなことができます。

(A) 単なるクリック → オブジェクトを選択して作成して接続
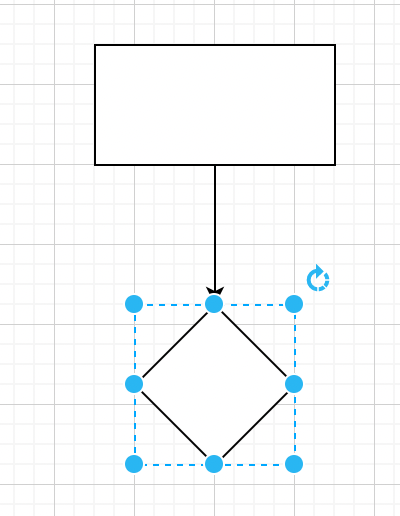
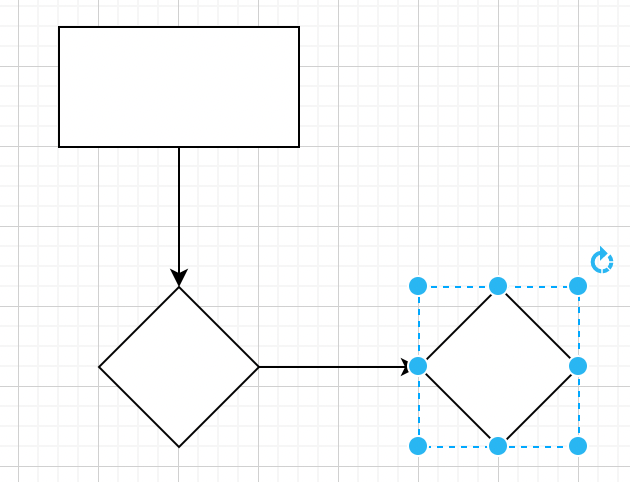
矢印を単にクリックすると次に接続するオブジェクトの選択画面になります。

選択されたオブジェクトが作成され自動的に接続されます。フローチャートなどを書くときに便利ですね。

(B) Control + クリック → 同一オブジェクトを作成して接続
同じオブジェクトを接続する場合には、Control キーを押しながら矢印をクリックします。

(C) Control + ドラッグ → 接続線を伸ばしながら同一オブジェクトを複製
Control を押しながら、クリックではなくドラッグすると接続線をドラッグして伸ばすことができます。ドラッグを終了したときに、自分と同じオブジェクトが複製されます。
(D) Shift + ドラッグ → 接続線を伸ばす
オブジェクトから線だけを伸ばしたいときには、Shift キーを押しながら矢印をドラッグします。そこから線が伸びていきます。すでにある別のオブジェクトに接続したいときには、このまま別のオブジェクトまでドラッグします。

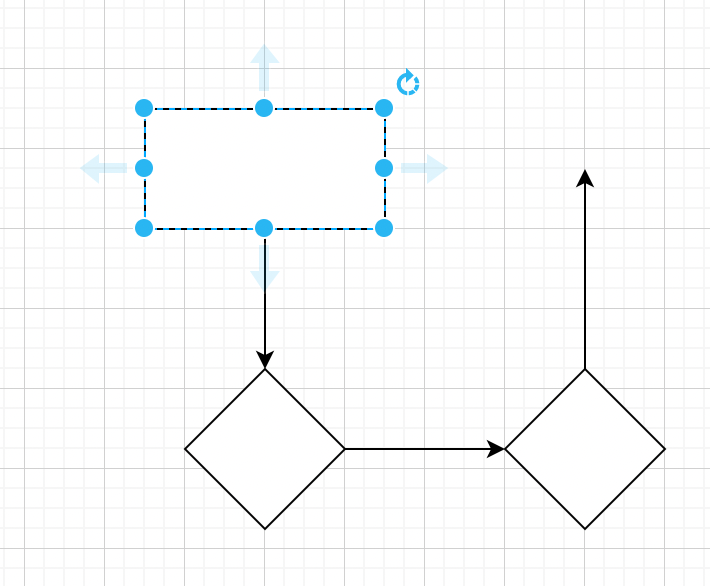
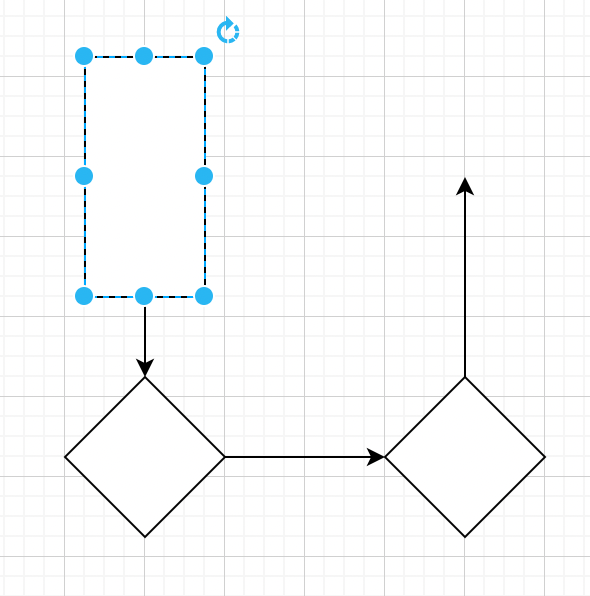
3.6.3 オブジェクトの回転
オブジェクトを選択すると右上部分に回転する矢印マークが表示されます。これをクリックすると矢印の方向に90度回転します。電気回路などは一方向のものしか用意されていないので、これを使って回転させます。回転するとグリッドからずれてしまう場合があるので、移動させてうまくグリッドに合わせます。


3.6.4 オブジェクトに背景色をつける
あまり電気回路などで背景を付けることはないとは思いますが、単色・グラデーションで塗りつぶすことができます。また、塗りつぶさないことで枠だけにすることもできます。

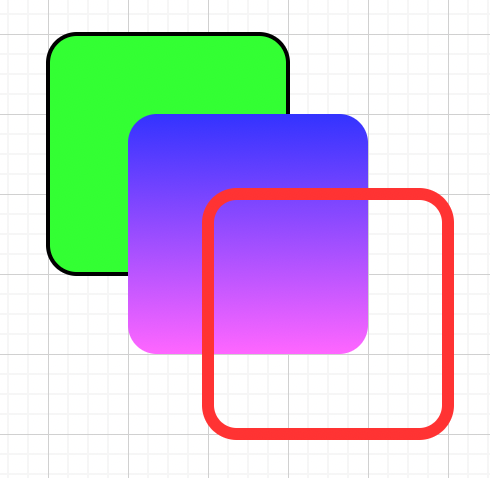
3.6.5 オブジェクトを重ねる・重ねる順序を変える
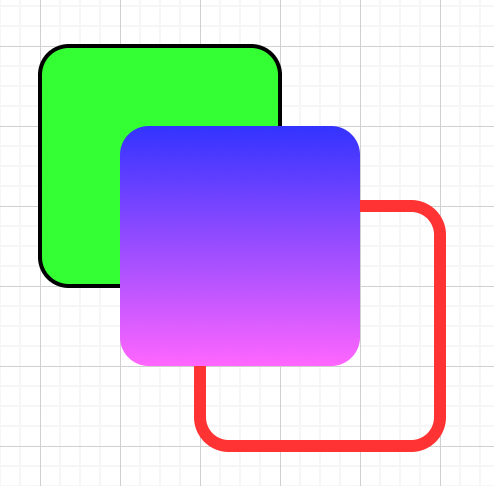
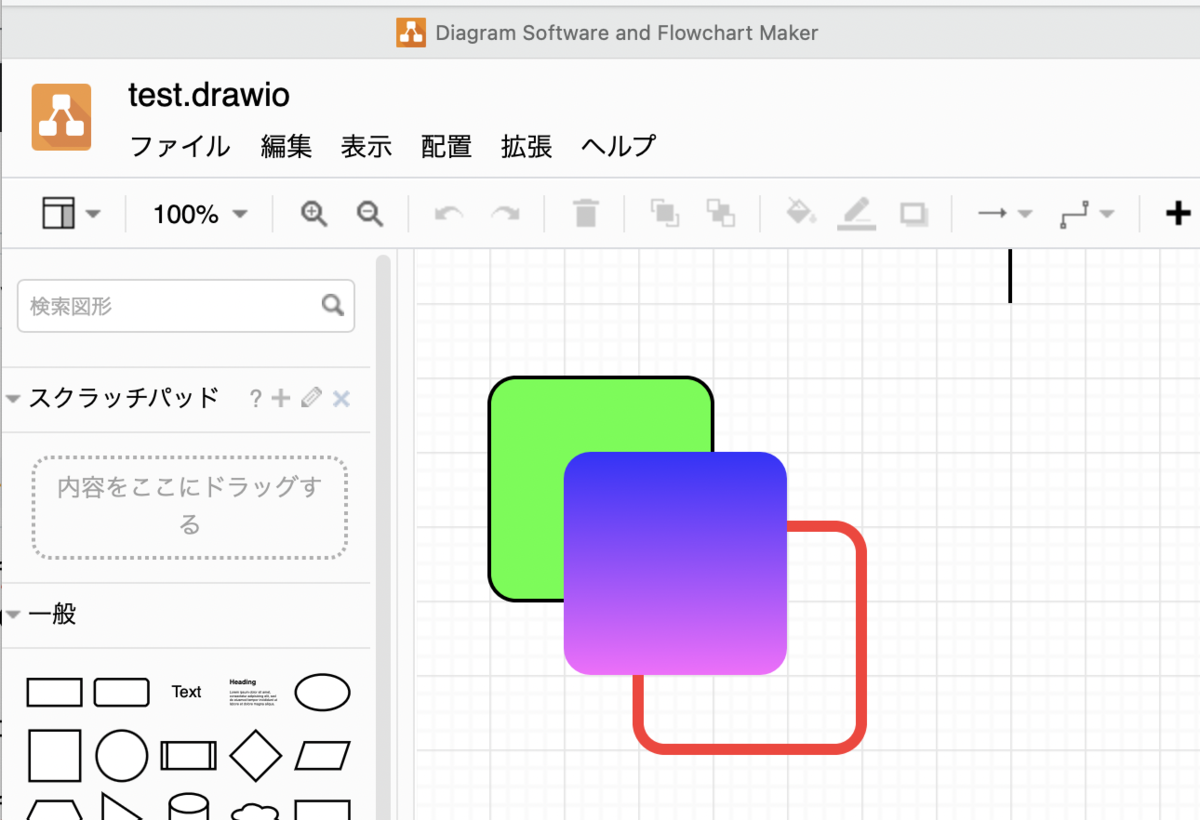
これもあまり電気回路ではないかもしれませんが、オブジェクトを重ねることができます。 左側の例では、赤枠の角丸正方形が一番手前にありますが、背景が透明なため後ろが透けて見えています。 基本的には後から作成したものが上に描画されますが、重ね合わせ順序は後から自由に変更できます。 右図は重ね合わせ順序を変更し、真ん中のグラデーションを一番手前にしました。


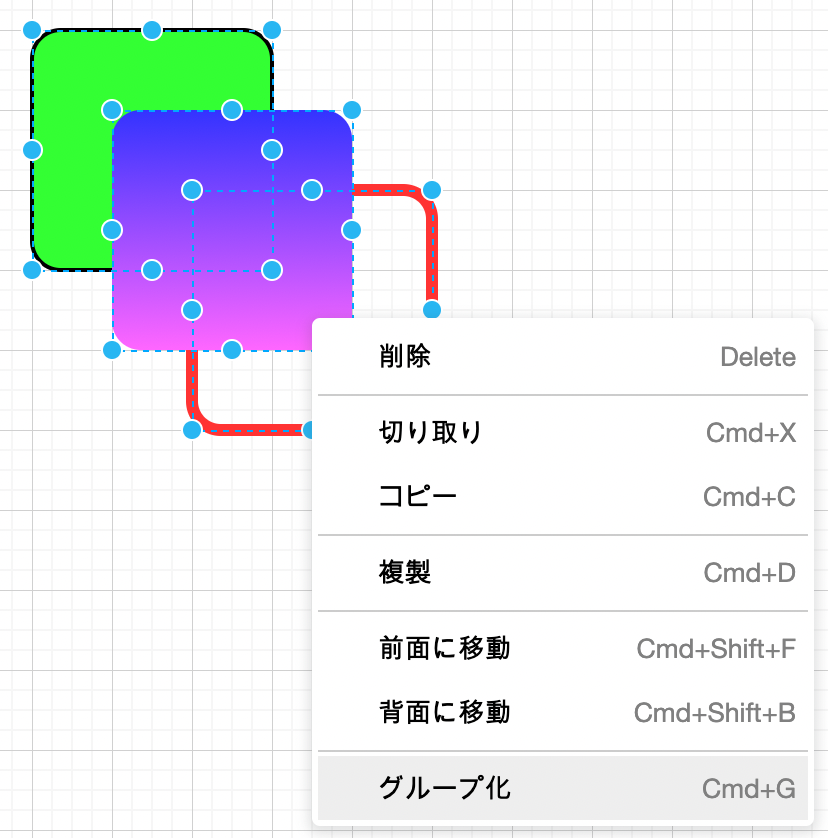
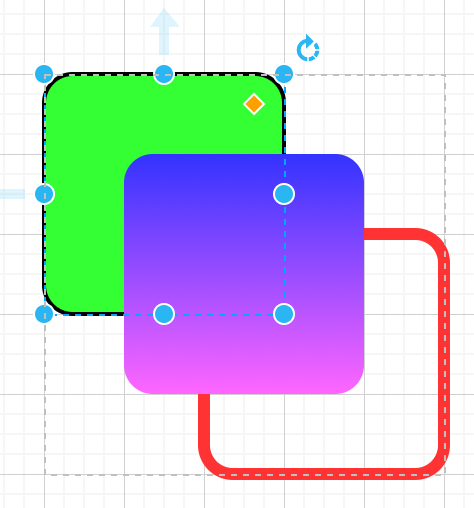
3.6.6 オブジェクトをグループにする
ある程度の基本図形を重ね合わせて一つのオブジェクトを作成することができる。図は先ほどの三つ重なったオブジェクトをグループ化したものである。この結果、このオブジェクトは一つのグループとなり、塊として作業を行うことができる。なお、グループ化後もオブジェクトをダブルクリックすることで、グループ内の中身を編集することも可能である(わざわざグループを解除する必要はない)。


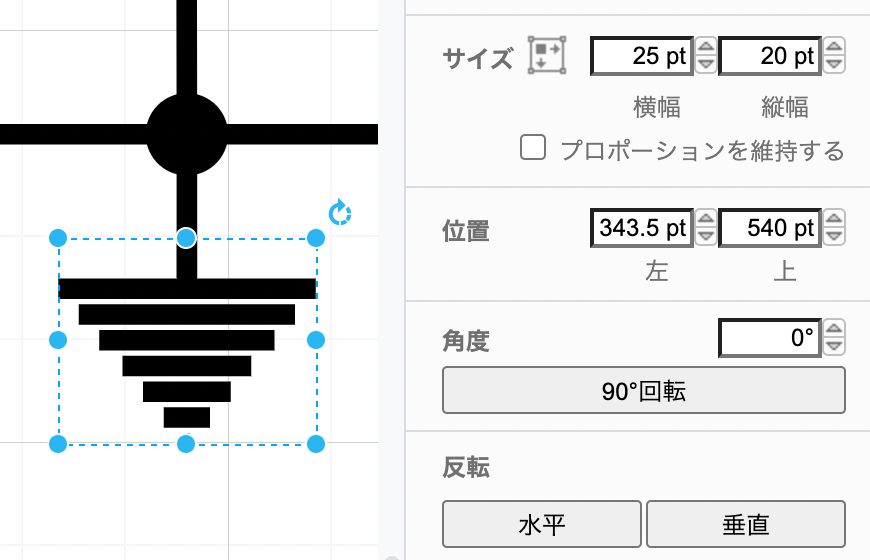
3.6.7 位置の微調整
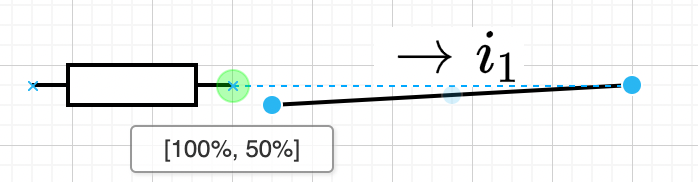
基本的にグリッドベースで合わせていれば、大体綺麗に書けます。 また、Shift キーを押しながらカーソルキーでグリッドベースでオブジェクトを移動できます。 どうしてもグリッド以下の場所で微調整したい場合には、Shift キーを押さずにカーソルキーで移動するとグリッド単位ではない移動ができます。 そうやっても、トランジスタからの接続線などでうまく合わない場合もあります。 いよいよ最終段階としては、オブジェクトをクリックした上で、画面にあるように座標を直接入力するという手段もあります。 今回の課題でも接地の部分でうまく合わずに手入力しました。

4. PDF への書き出し
vscode 上で簡単に drawio 形式のファイルが編集可能になりました。 しかし、残念ながら vscode 上から PDF ファイルを直接する方法がありません。 (macOS だとメニューには出てくるのですが、なぜか出力はされませんでした)
このため、PDF 出力の際にはブラウザからアクセスし、そこで PDF を作成する。
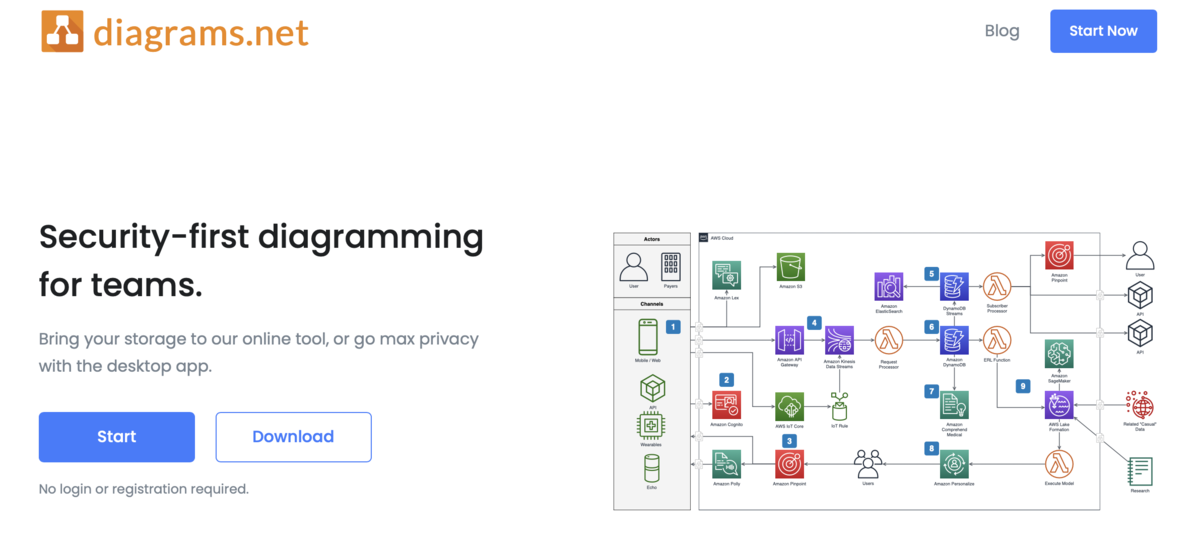
まず、https://www.diagrams.netにアクセスします。以下のような画面が出るので、「Start」をクリックします。

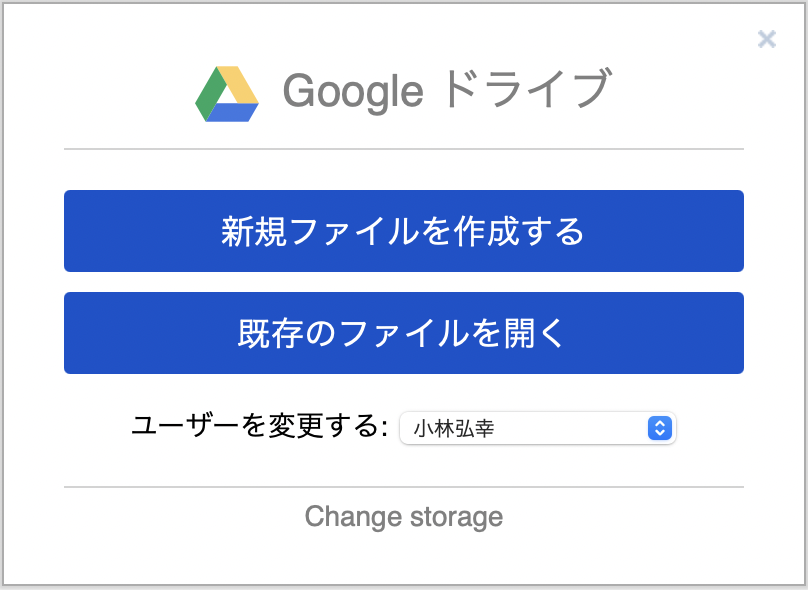
私はすでに Google Drive と接続しているので、以下のような画面が出ますが、×を押して閉じます。

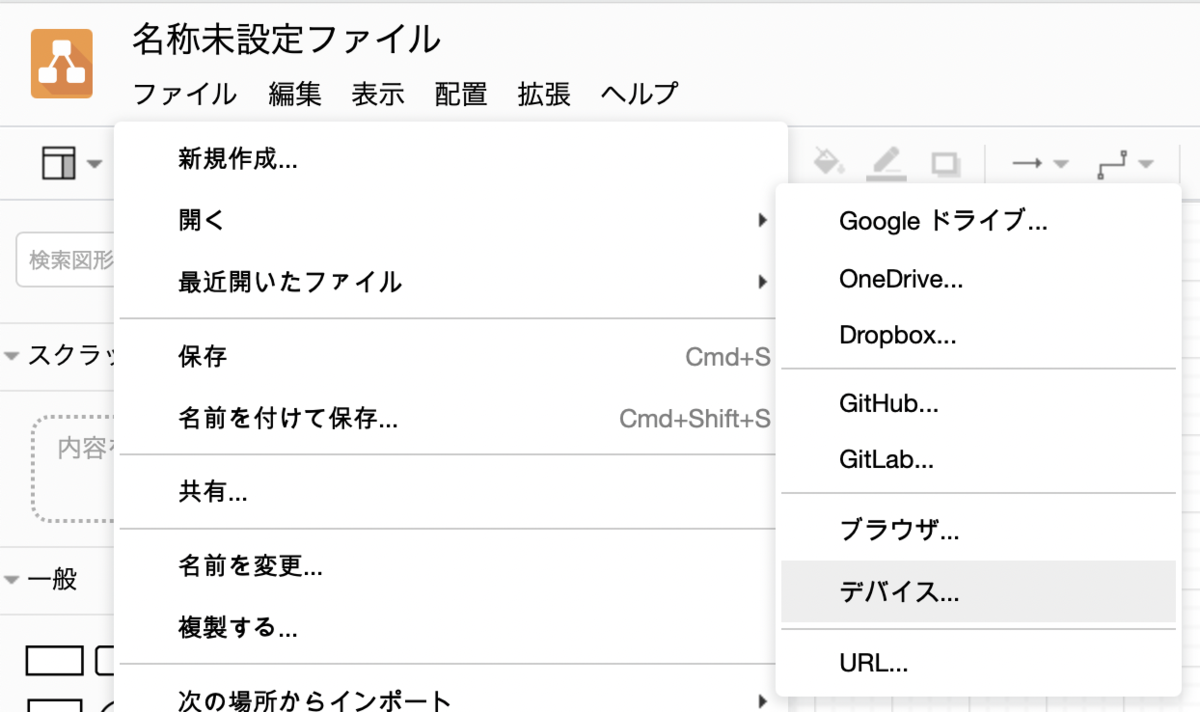
Diagrams.net の画面が表示されたらファイルメニューから「デバイス」を使って開きます。

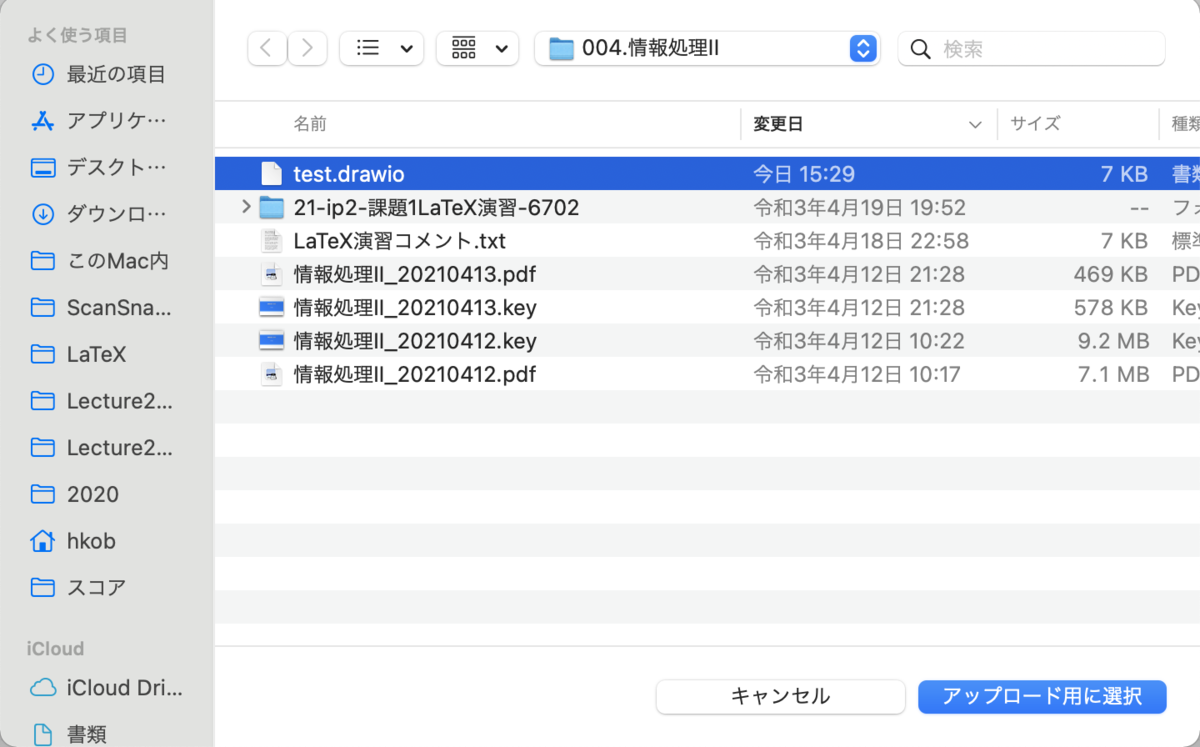
test.drawio を選択して、アップロードします。

先ほどローカルで作成したファイルが、こちらでも開かれました。

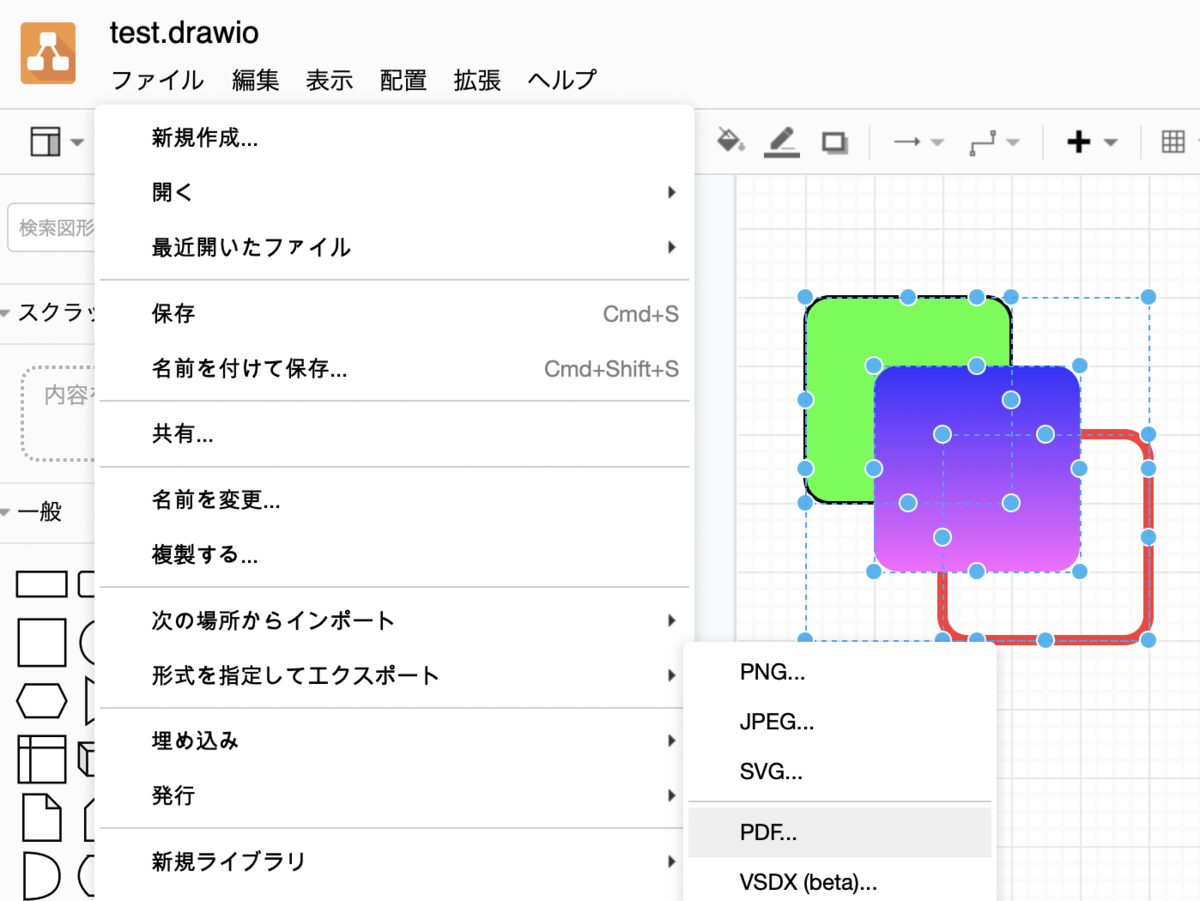
選択したいオブジェクトを選択し、「ファイル」「形式を指定してエクスポート」「PDF...」を選びます。

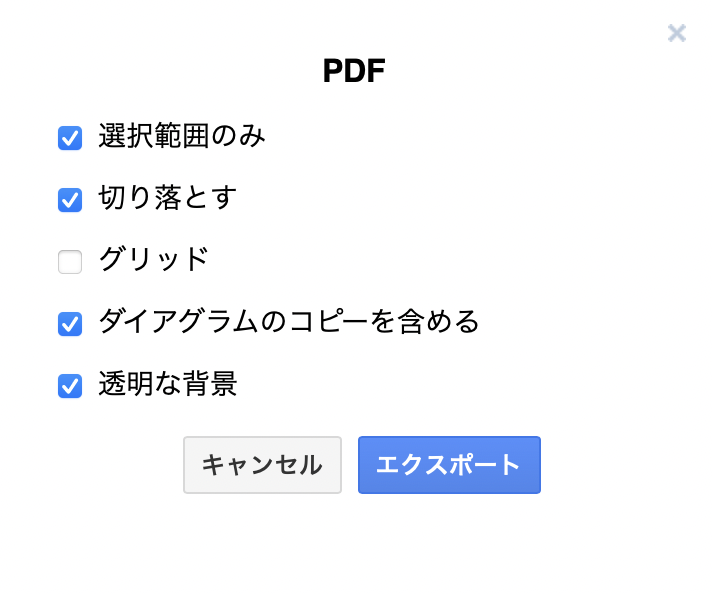
画像全体ではなく、選択したものだけを PDF 化したいので、「選択範囲のみ」をチェックします。また、「透明な背景」を設定しておくとよいです。

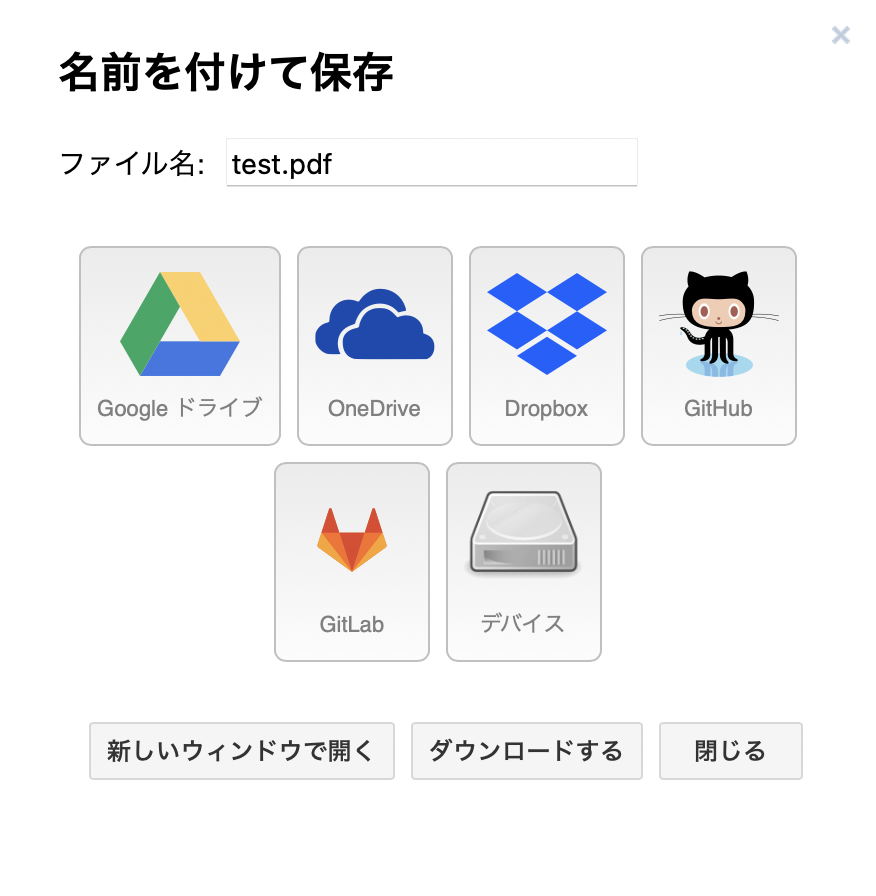
エクスポートをクリックすると、保存先を選択するダイアログが出てきます。ここで「デバイス」を選択するとブラウザを使って PDF ファイルがダウンロードされます。

5. 図のクリッピング
Diagrams.net の場合には、部分的に PDF 書き出しをすることができます。 このため一つのキャンバスに複数の図を描き、個別に出力することも可能です。 一方で、Keynote や PowerPoint ではページ毎の書き出しとなります。
- Keynote の場合: ページを表示し、プリントします。その後、このページ番号を指定して、PDF 作成をクリックします。
- PowerPoint の場合: PDF に書き出しとする時に、オプションでページ番号を選択します。
Keynote および PowerPoint の場合には、LaTeX などに図を埋め込む時に、ページの余白が邪魔になります。 そこで、LaTeX をインストールした時に一緒にインストールされた、pdfcrop というアプリを利用します。 PowerShell (Windows)や iTerm2 (macOS)の画面にて以下のコマンドを実行します。
pdfcrop output.pdf
このコマンドにより、output_crop.pdf という余白が取り除かれた PDF ファイルが作成されます。 このファイルを LaTeX で includegraphics することにより、余計な余白がない図が挿入されます。
6. 数式を PDF にする
Diagrams.net には LaTeX 形式の数式が書けるので、あまり必要のない情報かもしれません。ただ、プレゼンテーション内に数式を書くときに有効かもしれないので、残しておきます。
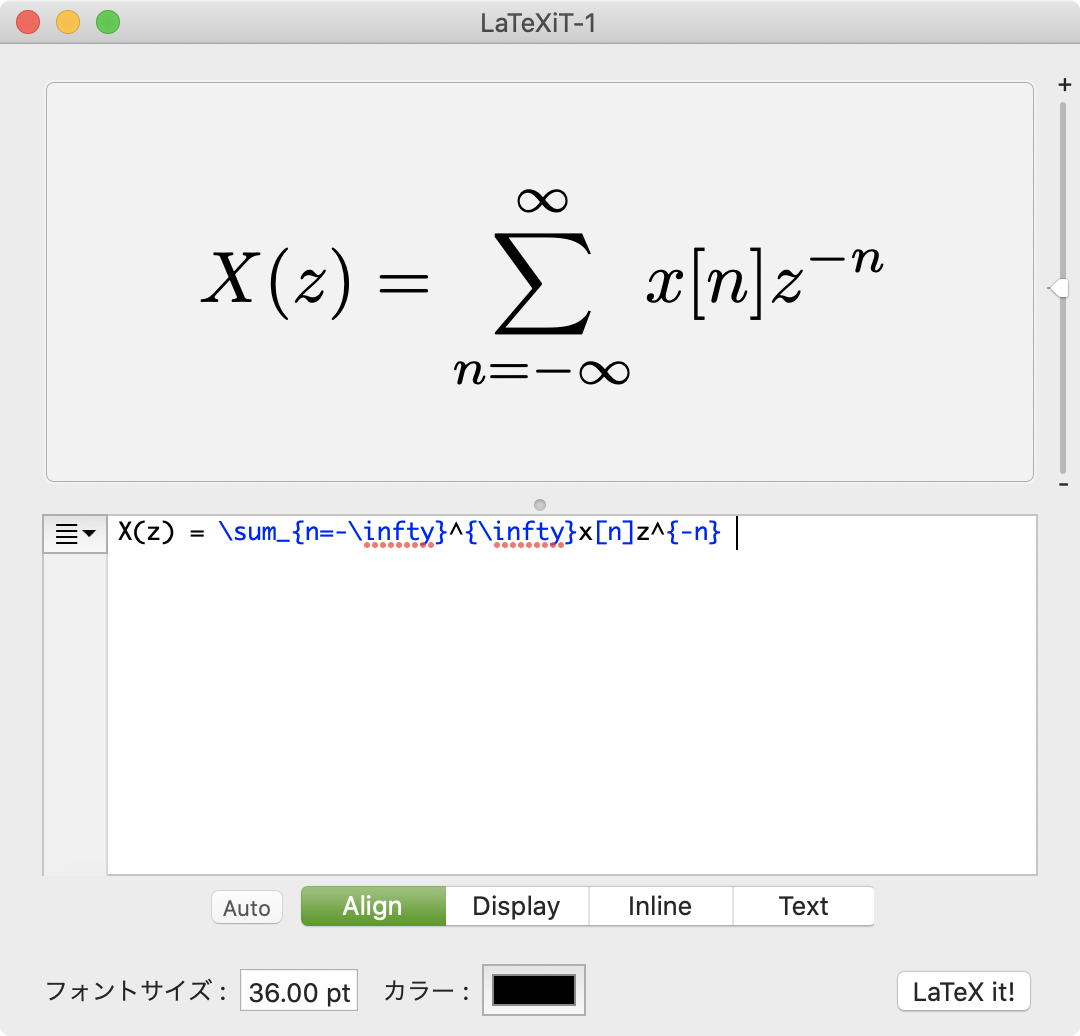
6.1 LaTeXiT (macOS)
macOS の場合は、LaTeXit というアプリを使います。 Brewfile に以下の行を追加して、インストールします。
cask "latexit"
下に数式を記述して、LaTeX it! とすると、上に数式が表示されます。 この数式は PDF なので Keynote などにドラッグすることができます。 コピーしてから拡大縮小すると汚くなるので、適切なポイントサイズで作成してください。 なお、デフォルトで「align」を設定しているので、\begin{align} \end{align}の内側だけを記述すればよい(基本的に数式だけ書けばよい)。

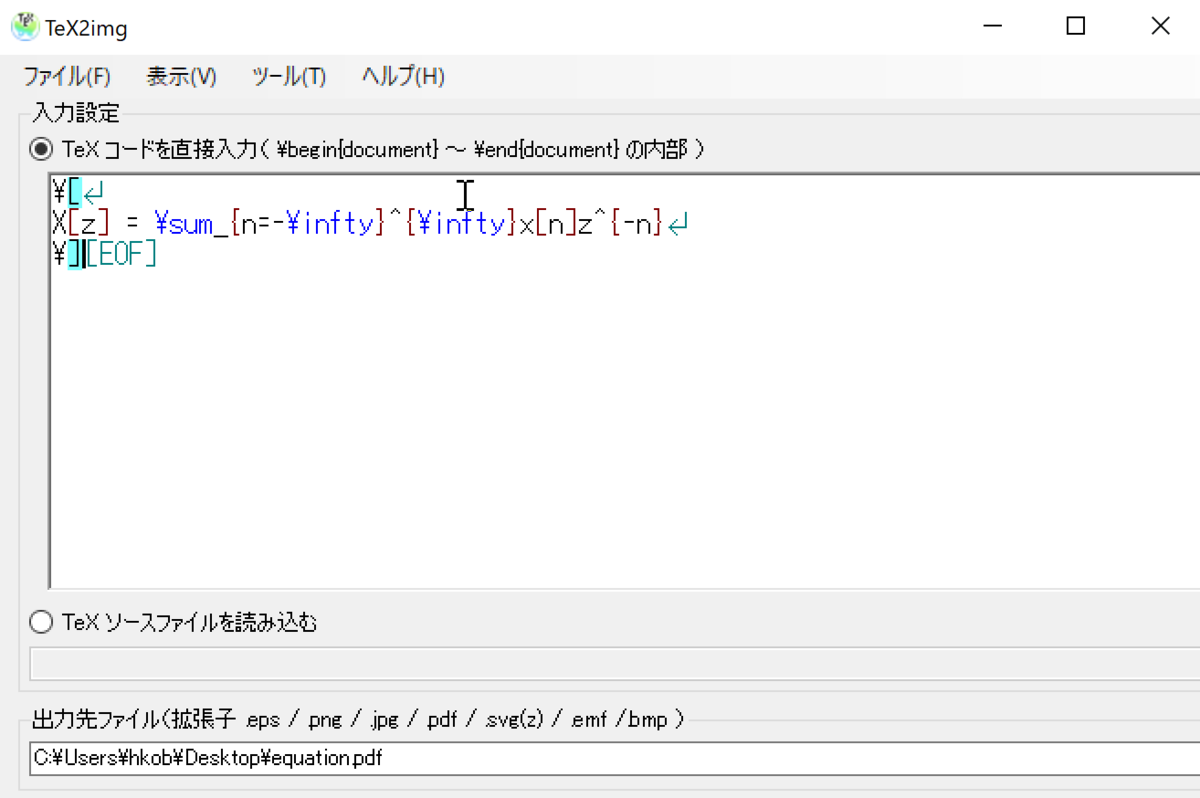
6.2 tex2img (Windows)
https://www.ms.u-tokyo.ac.jp/~abenori/soft/#TEX2IMG:Tex2img 2.1.1からダウンロードできます。 残念ながら Chocolatey ではインストールできません。 Tex2img は数式専用ではないので、自分で数式の前後のコマンドを書かなければなりません。 また、出力はファイルに書かれるだけなので、その後でファイルを PowerPoint に張り付けける必要があります。 tex2img は macOS 版もあるのだが、LaTeXiT の方が圧倒的に使い勝手がいいので使ったことがないので、説明はこの辺にしておきます。

6.3 PowerPoint への PDF貼付問題(Windows)
現在のところ、Windows 版の PowerPoint にベクトル形式のデータを貼り付ける方法が見つかっていません。 貼り付け時にできるだけ大きな画像とし、貼り付け時に PowerPoint 側で縮小しないようにするありません。
macOS ユーザの場合、Windows ユーザに PowerPoint ファイルを渡す場合には以下のようにするとよいです。
- Keynote でスライドを作成
- PowerPoint 形式で吐き出し
- 図がボケてしまうので、macOS 版の PowerPoint で PDF を貼り付け直し、拡大する(macOS 版はなぜか貼り付けただけではベクトル形式を保持している。ただし、保存した時にビットマップになってしまう)
- Windows 版の PowerPoint で文字ズレなどがないかを確認
7 本日の課題
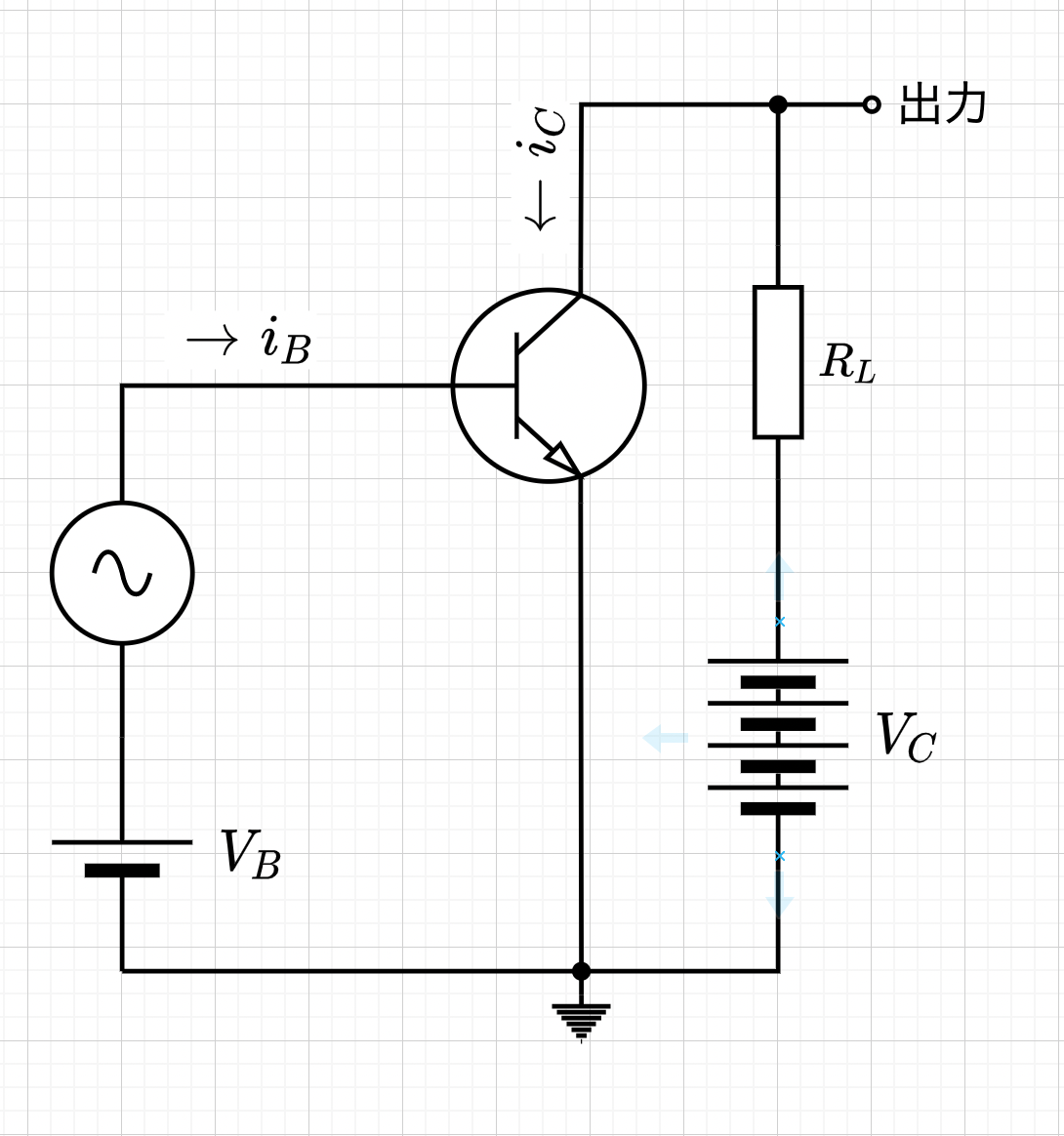
アナログ電子回路で学習しているエミッタ接地回路などの回路図を自分の使いやすいツールで描画して提出してください。参考までに私が Diagrams.net で描いたものを載せておきます。参考にしてください。

- 提出するもの
- オリジナルのファイル (drawioファイル)
- クリッピングした PDF ファイル