はじめに
Notion Tips の第139回目は iPhone や iPad から X のポストを簡単に記録する仕組みを解説します。昨日の朝追加されたショートカットアプリの新機能のユースケースです。
(7:00 追記) 5時の時点のオートメーションだと、これまでの Alfred で設定した URL が上書きされてしまったので、修正しました。
前提条件
昨日の朝起きたら iPhone のショートカットアプリが更新されたとお知らせがありました。これまでは Notion API を経由して、ページを作ったりしていましたが、ショートカットだけで実現できるようになりました。今回は、この中で New page の機能を使って、X から共有された URL を記録する仕組みを作ります。
iPhone のショートカットに以下の機能が追加されました。ショートカットとオートメーションを組み合わせるといろんなことができそうですね。
— hkob|Notion Ambassador (@hkob) 2024年11月7日
- Notionで検索
- 既存のページを開く
- 新しいページを作成する
- ページにテキストを追加する#Notion #notiontwthttps://t.co/cSso09G1oI
作成したショートカット
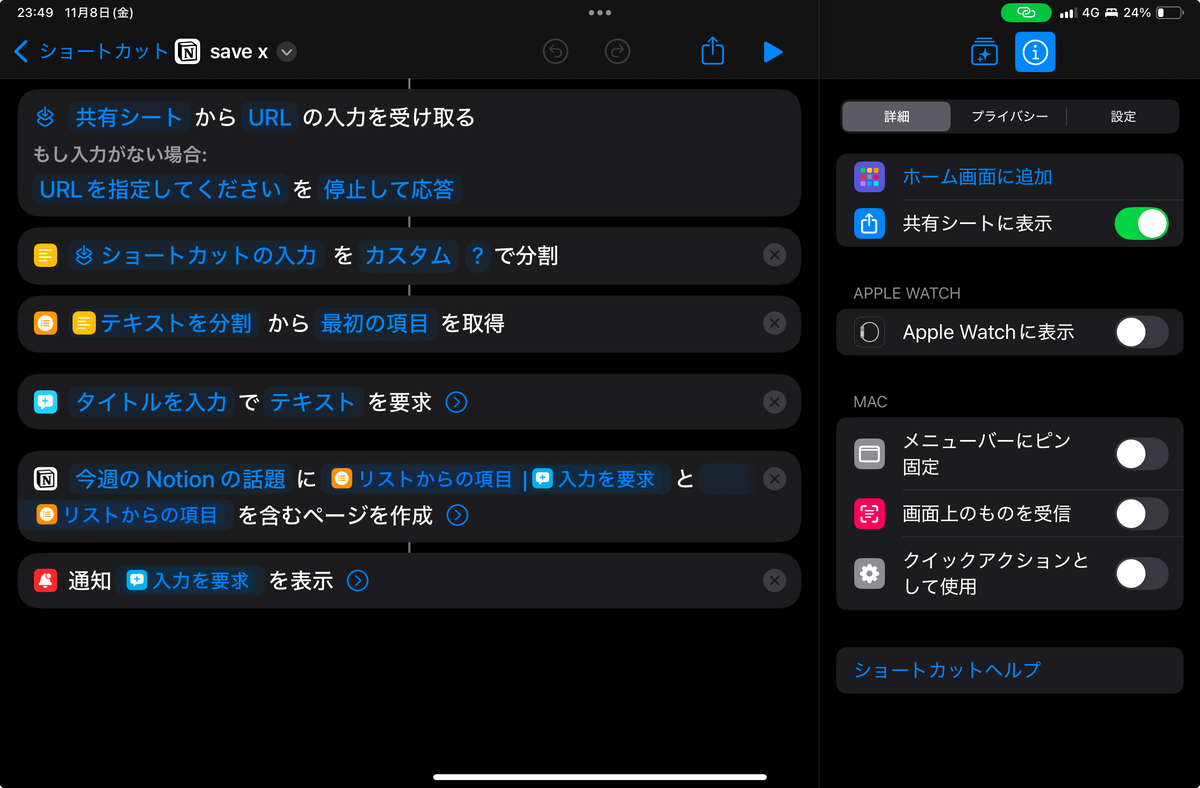
作成したショートカットを先に示します。以下、順番に解説します。
- 右側の情報画面で「共有シートに表示」をオンにします。
- 一番最初のアクションが共有シートから… のアクションになるので、URL のみを受け付けることにします。共有から実行されることしか考えていないので、入力がない場合は無視します。
- X の共有からのリンクには ? 以降に余計な情報がついてしまっているので、それを削除します。ここでは、「?」を区切り文字として分割しています。
- ? の前の部分が欲しい URL なので、「最初の項目」だけを取得しています。
- 当初 URL だけ記録することを考えていましたが、中身がわからないと後で整理するもの大変なので、一言のコメントをタイトルに付けられるようにしました。本来はリンク先からタイトルを参照できればいいのですが、X の場合はリダイレクトなどが複雑でうまく取得できなかったため、手動でテキスト入力するようにしました。
- ここが肝心の Notion のページを作成する部分です。作成には二つあって、作成後にページを表示するものと表示しないものです。今回は、X の閲覧の邪魔をしたくないので、サイレントに作成だけをする方を使っています。ここで、ページのプロパティも一緒に設定したいところですが、そのような複雑な機能はないため、URL とタイトルを「|」で連結する形で全てをタイトルに入れました。また、本文内は embed ブロックにすることもできないので、単に URL だけを記載しています。時間があれば、ここをページで貼り付けしなおすことで、embed ブロックに変換するつもりです。
- 最後に終わったことがわかるように入力したタイトルを通知しています。

オートメーションの作成
全てをパックした形でタイトルに埋め込んだので、それをデータベースオートメーションで適切なプロパティに配布します。オートメーションはこんな感じです。タイトルの前半部分を URL プロパティに、後半部分を再度タイトルに設定するようにしています。(7:00追記) ただし、URL がすでに設定されている場合には、処理をしないように先に変数で判定するようにしました。

name 変数は以下のように設定しています。
prop("トリガーページ").prop("URL").empty() ? prop("トリガーページ").prop("Name").split("|").first() : prop("トリガーページ").prop("Name")
url 変数は以下のように設定しています。
prop("トリガーページ").prop("URL").empty() ? prop("トリガーページ").prop("Name").split("|").last() : prop("トリガーページ").prop("URL")
動作確認
いつものように動画は X にポストしました。
ブログのために動画を作りました。いつものつもりで使っていて縦画面で撮影してしまいました。見にくくてすみません。#Notion #notiontwt pic.twitter.com/OsFHCfzKP9
— hkob|Notion Ambassador (@hkob) 2024年11月8日
おわりに
iOS, iPadOS のショートカットでページが作成できるようになりました。ただし、プロパティに直接値を入れることができないので、このようにタイトルにうまくパックして、オートメーションでうまく振り分けるとよさそうです。