はじめに
Notion Tips の第53回目は、本日リリースされたチャートビューの一つである縦棒グラフチャートビューを紹介してしまいます。
縦棒チャートビュー
本日、Notion Chart がリリースされました。昨日まででちょうどプロパティのオプションの解説がだいたい終わったので、キリのいいところでチャートの解説をしてみようと思います。すでに昨日 X にポストしましたが、以下のパリオリンピックのメダル数をサンプルデータとしてチャートを作ってみました。昨日まで解説していたテーブルビューの右に「縦棒グラフ」と書かれたチャートビューがすでに用意されているのが見えます。

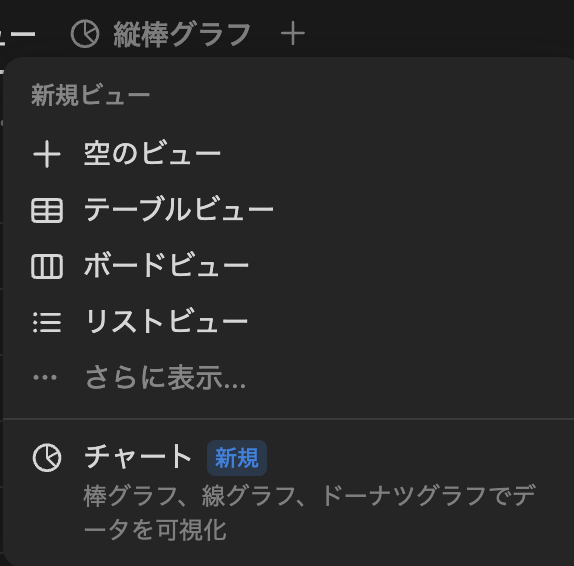
このチャートビューを作成するには、ビューの隣の「+」をクリックしたメニューから新規マークがついている「チャート」選択します。

ここからはすでに設置した縦棒グラフを確認してみます。テーブルビューの隣の縦棒グラフを選択すると20位までの金メダルの取得数のグラフが表示されていることがわかります。棒にカーソルを合わせると「日本 20」のように表示されます。

いつものテーブルビューと同様にフィルタや並び替えの部分が青くなっていることがわかります。ここをクリックすると、設定されているフィルタや並び替えが表示されます。データ自体は84位まで用意されていますが、全てを表示すると見えにくくなるため、上位20位までをフィルタリングして掲載していました。また、並びは「順位」の昇順となっています。

これらのビューのオプションは新規の隣にある「…」で確認することもできます。一番上のチャートの種類は 4 つの選択肢があり、それぞれ縦棒、横棒、折れ線、ドーナツとなっています。今日は一番左の縦棒を紹介しています。

次は X 軸の設定です。データはデータベースのどのプロパティを表示するかです。今回は国名なので、名前を選択しました。

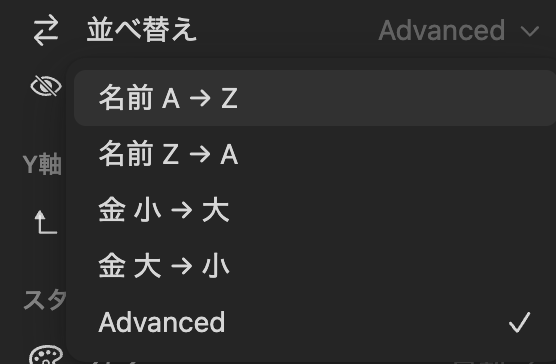
二番目は並び替えです。基本は X 軸または Y 軸に設定したものを優先的に選ぶことができます。しかし、今回は順位で並び替えをしたかったので、「Advanced」を選択した後に「順位」を選びました。

Y軸は今回のように具体的な数値データをそのまま使うこともできます。それ以外にも、ロールアップや関数で取得したリストデータや、リレーションなどのリストデータも取り扱えます。リストデータの場合には、個数や集計関数などを選択可能になります。

実際にプロパティを選択すると、さらに集計を選択するメニューが表示されます。値以外は全てリストに対する集計関数になっています。すなわちグラフを書くためだけであれば、フォーミュラやロールアップで集計する必要はないということです。

カラーの部分はカラフルなものといつもの Notion カラーのグラデーションを選ぶことができます。

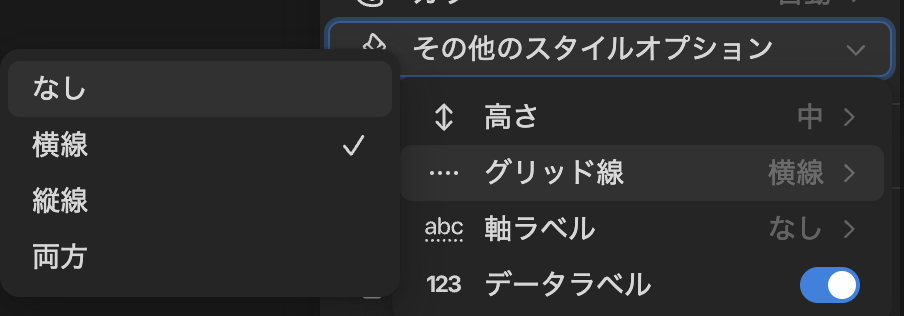
その下にある「その他のスタイルオプション」では「高さ」「グリッド線」「軸ラベル」「データラベル」の四つの見た目を変更できます。

「高さ」はグラフの高さを「小」「中」「大」「特大」から選択するものです。デフォルトは「中」です。

「グリッド線」は「なし」「横線」「縦線」「両方」から選択できます。デフォルトは「横線」です。

同じく「軸ラベル」は「なし」「X軸」「Y軸」「両方」から選択できます。デフォルトは「なし」です。

最後のデータラベルは、Y 軸の値を表示するかどうかを選択するスイッチです。デフォルトはオンになっており、棒の上に数値が表示されています。
「フィルター」はいつものメニューとは別にポップアップが表示されます。ただ、ここから設定するより、先ほどのボタンから設定した方が楽です。ここでは、「順位≦20」を設定しています。

最後に「チャートを保存」です。ここでは、「PNG形式でコピー」「PNG形式でダウンロード」「SVG形式でダウンロード」の3種類を選べます。

PNG形式でコピーした結果は以下のようになりました。Notion で作成の部分が邪魔ですね。

背景を外してみたら以下のようになりました。こちらの方が使い勝手がよさそうです。

おわりに
今日は、リリースされたばかりのチャート機能について解説してみました。これまで外部のツールを使うしかなかったチャートが Notion だけで出力できるようになったのは便利ですね。理系的には横軸が等間隔ではない散布図が描けるとさらに応用が効くので対応してもらいたいところです。明日は横棒グラフを解説したいと思います。