はじめに
Notion Tips の第135回目はここまで紹介したオートメーションにより、私のタスクデータベースがどのように整理されたかを解説します。今回は他の人にはほとんど役に立つものではなく、完全なる個人記録です。
オートメーションの設置
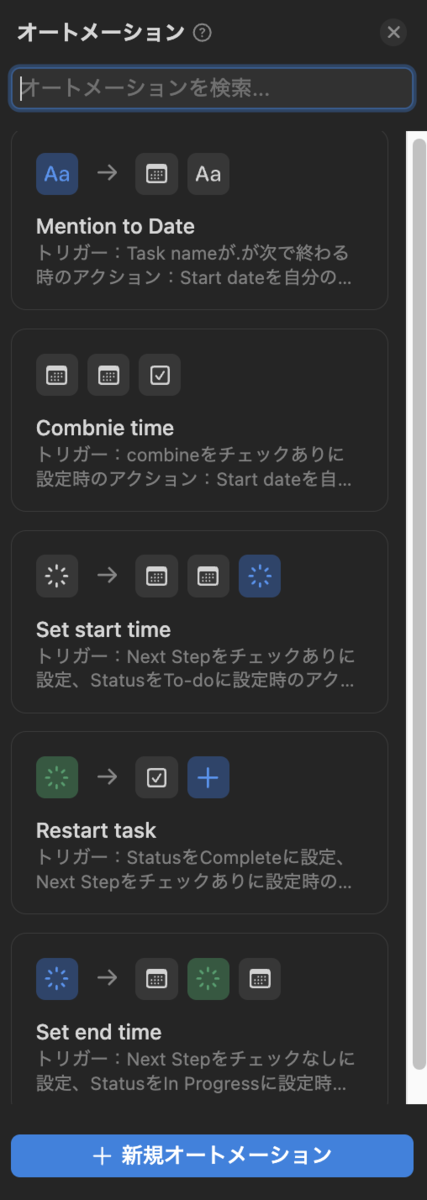
最初に Set start time, Set end time のオートメーションを更新しました。
その後、過去の Finish date の終了日付を Start date の日付範囲に設定する Combine time オートメーションを作成しました。
さらに、一度完了したタスクを再度作成する Restart task オートメーションを作成しました。
最後に、タスクタイトルに日付メンションを記述すると、日付を自動設定する Mention to Date オートメーションを追加しました。
現在はこの状態になっています。

Finish date の削除
Combine time オートメーションの実行を続け、Finish date は全て空欄になりました。これに伴い、Finish date に絡んでいたプロパティなどを整理していきます。
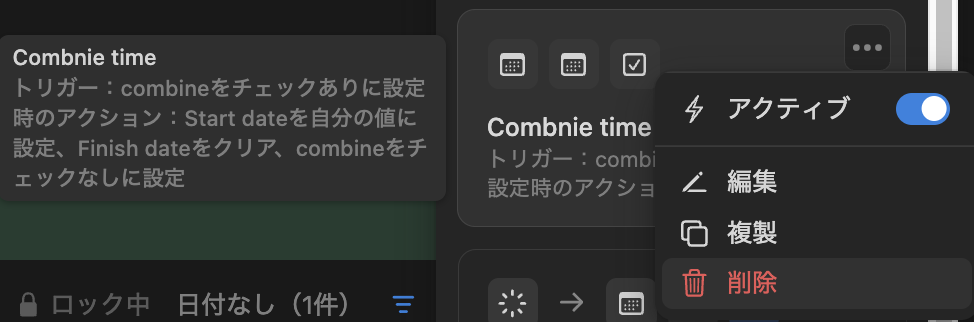
Combine time オートメーションの削除
Combine time オートメーションは必要なくなったので、オートメーションから削除します。

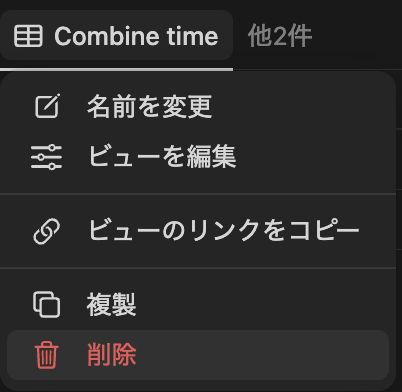
Combine time オートメーションの削除 Combine time ビューももう必要ないので、これも削除します。

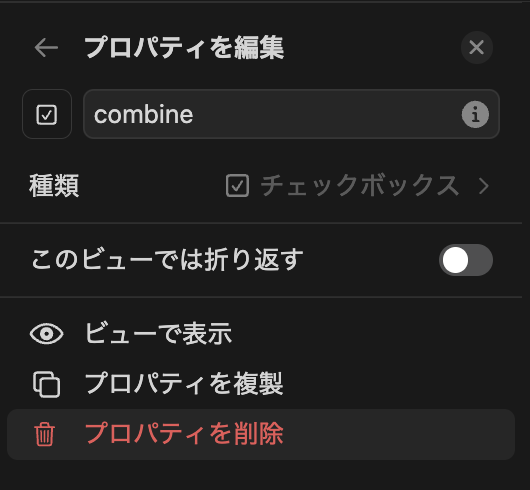
Combine time ビューの削除 combine チェックボックスもこのためだけに用意したので、削除します。

combine チェックボックスの削除
タイムラインビューの時刻表示の変更
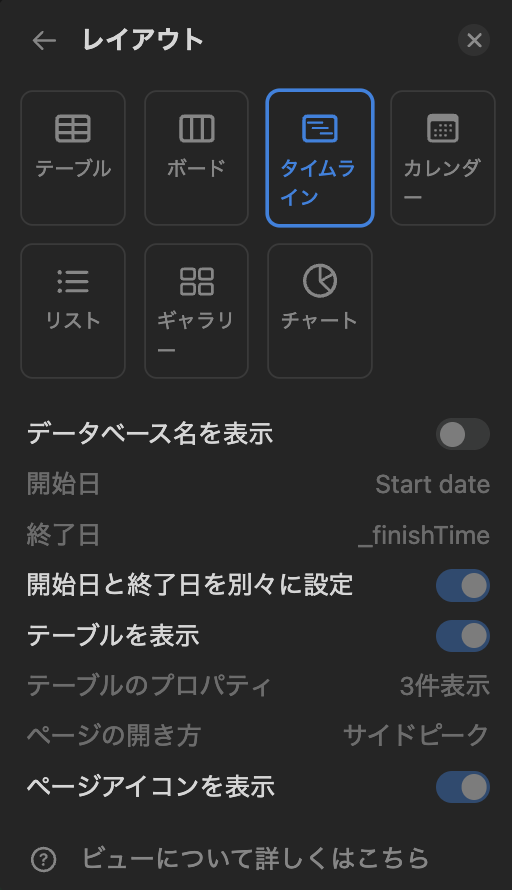
これまでスプリントのタイムラインビューは開始時刻と終了時刻を別々に設定していました。

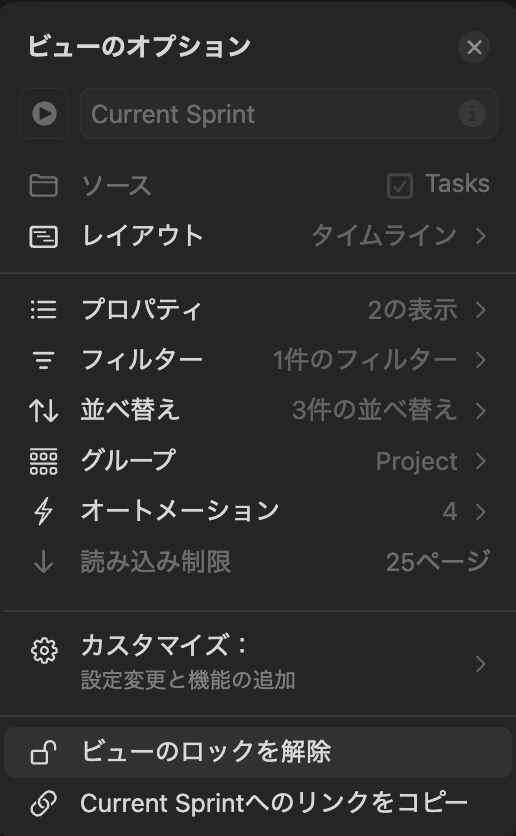
タイムラインビューのこれまでの設定 まずビューがロックされているので、ロックを解除します。

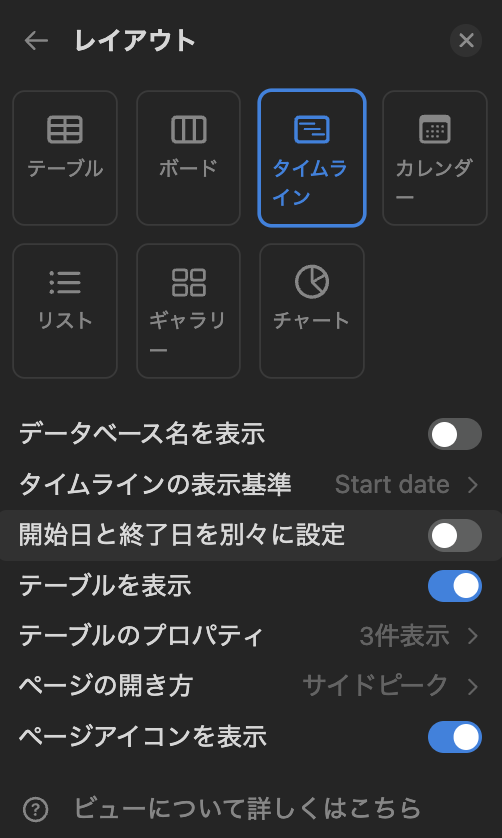
ビューのロック解除 開始日と終了日を別々に設定のスイッチをオフにします。

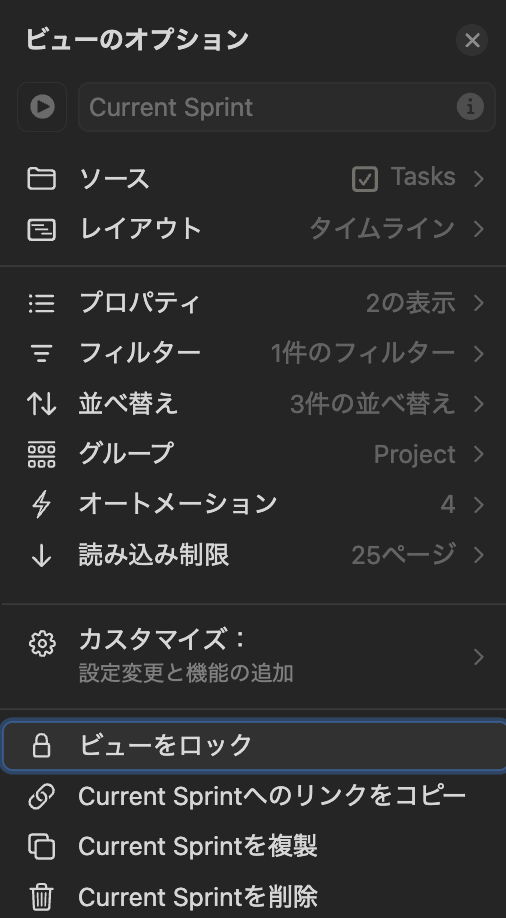
「開始日と終了日を別々に設定」を解除 不意な編集を避けるためにまた「ビューをロック」に戻します。

再度ビューをロック
Notion Calendar から CalendarViewOnly を削除
Notion Calendar は開始日付と終了日付が別々のプロパティに対応していません。そのため、Formula の dateRange で単一プロパティにしていました。ただし、こちらは変更できないので、CalendarViewOnly というカレンダーとして表示のみをしていました。こちらは必要なくなったので、削除します。

Notion Calendar から CalendarViewOnly タスクビューを削除 そのために用意していたビューを削除します。

CalendarViewOnly ビューを削除 NotionCalendarDate プロパティも削除します。calced_start_end というほぼ同じプロパティもあったので、こっちも削除します。

NotionCalendarDate プロパティを削除
_finishTimeに依存するプロパティを修正し、その後削除_taskTimeは_finishTimeとStart dateの分数を計算していました。/* 変更前: prop("_finishTime").dateBetween(prop("Start date").dateStart(), "minutes") */ let(d, prop("Start date"), d.dateEnd().dateBetween(d.dateStart(), "minutes"))Display statusはタスクの状態を表示する文字列を作成していました。ここにも_finishTimeを使っていました。あちこちに Start date がたくさん出てくるので、せっかくなのでこちらも lets で変数化しましょう。lets( hhmm, prop("Start date").formatDate("HH:mm"), period, (prop("_taskTime") * 60000) .fromTimestamp() .dateAdd(15, "hours") .formatDate("(H:mm)"), st_day_str, prop("Start date").formatDate("YYYY-MM-DD"), now_day_str, now().formatDate("YYYY-MM-DD"), st_hm_str, prop("Start date").formatDate("H:mm"), ft_hm_str, prop("_finishTime").formatDate("H:mm"), ts, prop("Start date").dateStart().dateBetween(now(), "minutes") * 60000, time_str, ts.fromTimestamp().dateAdd(15, "hours").formatDate("H:mm"), ifs( prop("Start date").empty() or hhmm == "00:00", "---", st_day_str != now_day_str, ("---" + period), prop("Start date").dateStart() < now(), st_hm_str + "-" + ft_hm_str + period, "あと" + time_str + "(" + st_hm_str + "- )" ) )この部分は以下のように変更しました。
lets( d, prop("Start date"), sd, d.dateStart(), ed, d.dateEnd(), hhmm, sd.formatDate("HH:mm"), period, (prop("_taskTime") * 60000) .fromTimestamp() .dateAdd(15, "hours") .formatDate("(H:mm)"), st_day_str, sd.formatDate("YYYY-MM-DD"), now_day_str, now().formatDate("YYYY-MM-DD"), st_hm_str, sd.formatDate("H:mm"), ft_hm_str, ed.formatDate("H:mm"), ts, prop("Start date").dateStart().dateBetween(now(), "minutes") * 60000, time_str, ts.fromTimestamp().dateAdd(15, "hours").formatDate("H:mm"), ifs( sd.empty() or hhmm == "00:00", "---", st_day_str != now_day_str, ("---" + period), sd <= now(), st_hm_str + "-" + ft_hm_str + period, "あと" + time_str + "(" + st_hm_str + "- )" ) )最後に
_finishTimeを削除します。
_finishTime フォーミュラを削除 一緒に Finish date も削除します。

Finish date プロパティも削除
最後にやりたいと思っていたタスクページのレイアウトを修正します。
- ヘッダには「Next Step」「Display status」「Status」「Start date」の4つを表示します。
- ページには、アクセス頻度の高い「link」と後で確認しやすいように「Summary (AI)」のみを入れます。
- その他は全てパネルとし、普段は非表示の予定です。Sprint, Relations, System use only の三つのセクション分けはしていますが、ほとんど表示することはないと思います。
結果を下に示します。表側はかなりスッキリしました。

レイアウトの修正
おわりに
今日は、これまで手をつけられていなかったタスクデータペースのプロパティをスッキリさせました。これで毎日表示するタスク描画が軽くなるといいのですが。