はじめに
NotionRubyMapping 68回目は Arc で開いているページをいい感じに管理する Workflow です。これまでこれらをショートカットでメニューバーから実行していました。

このうち、2 番目の New task は 3 日前の記事で Alfred に移行しました。今はクリップボードに取得後に ^⌘T とタイプするだけでそのテキストをタイトルとしたタスクが登録できるようになっています。4 番目の CalendarToSprint はすでにスクリプト化しており、cron で定期的に実行されています。NotionToCalendar は一昨日、昨日の anc コマンドで同時作成が可能になったので必要なくなりました。
残ったのは 1 番目の moodleTask と TwitterToNotion です。どちらも Arc で開いているページの URL からタスクデータベースに入れたり、今週の Notion の話題データベースに入れたりするだけです。これまでは入り口を分けていましたが、どこに入れるかを人間がいちいち判断するのは馬鹿らしいです。そこで、Arc のページを取り込んだらいい感じに処理してくれる Workflow を作ることにしました。今後機能が増えるかもしれませんが、今回は moodleTask と TwitterToNotion の機能を統合します。
設計
この二つの処理の違いをまとめておきます。
| moodleTask | TwitterNotion | |
|---|---|---|
| データベース | Tasks | 今週のNotionの話題 |
| Title プロパティ | Task name | Name |
| タイトル文字列 | そのまま | 最初の : の後ろ80文字 |
| URL プロパティ | link | URL |
| MultiSelect プロパティ | なし | Tag |
| ページボディ | なし | EmbedBlock |
実装
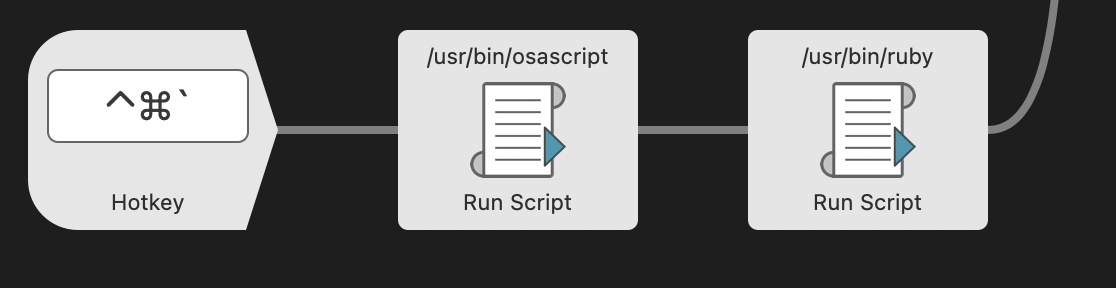
今回は ^⌘` に割り当ててみました。Hotkey はこれまでと同じなので説明は省略します。

次のブロックは osascript です。昨日は Javascript 版でしたが、今回は通常の AppleScript です。

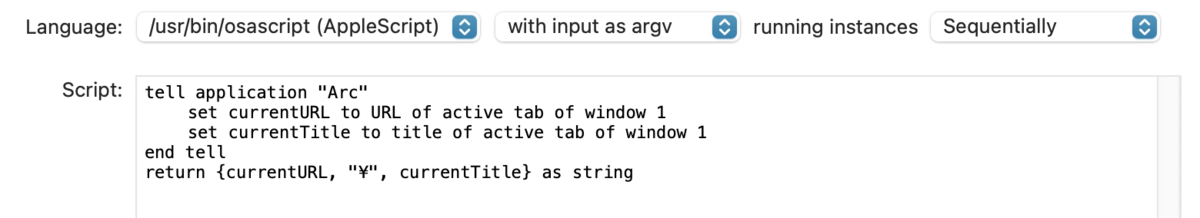
スクリプトは以下のようになりました。Arc のアクティブタブの URL とタイトルを取得し、それを半角の「¥」で繋げた文字列を返しています。
tell application "Arc" set currentURL to URL of active tab of window 1 set currentTitle to title of active tab of window 1 end tell return {currentURL, "¥", currentTitle} as string
次の Run Script はいつものように Ruby です。

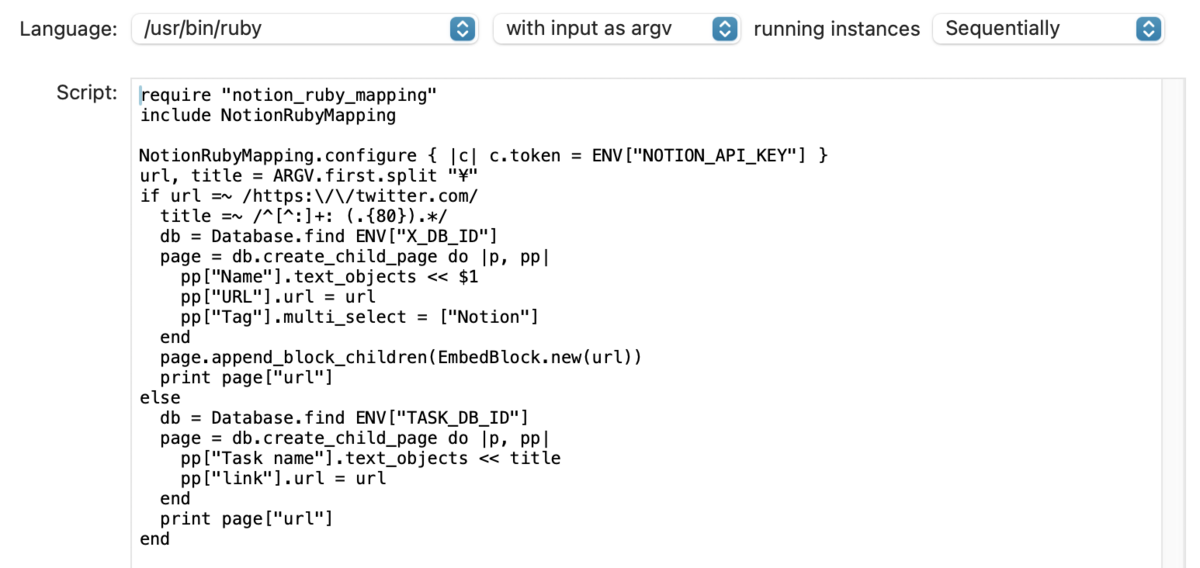
ソースはこちらに記載しておきます。URL が twitter であったら、ページを作成した後に EmbedBlock を追加しています。また、タイトルに定型文の他にポストの全文が入ってしまうので、ポストの先頭の80文字だけをタイトルに設定しています。一方で、それ以外のページはタスクデータベースに入ります。こちらは特に難しい処理はしていません。終了後はどちらもページ URL を表示するようにしており、そのままいつもの Open URL に飛ばします。 (5/4 修正: ポストが80文字以内だとエラーになっていました。{80}の部分を{,80}に変更しています。
require "notion_ruby_mapping" include NotionRubyMapping NotionRubyMapping.configure { |c| c.token = ENV["NOTION_API_KEY"] } url, title = ARGV.first.split "¥" if url =~ /https:\/\/twitter.com/ title =~ /^[^:]+: (.{,80}).*/ db = Database.find ENV["X_DB_ID"] page = db.create_child_page do |p, pp| pp["Name"].text_objects << $1 pp["URL"].url = url pp["Tag"].multi_select = ["Notion"] end page.append_block_children(EmbedBlock.new(url)) print page["url"] else db = Database.find ENV["TASK_DB_ID"] page = db.create_child_page do |p, pp| pp["Task name"].text_objects << title pp["link"].url = url end print page["url"] end
おわりに
今回は、URL をページに保存する Workflow を紹介しました。中で X のポストなのかそれ以外かを判定しています。このためユーザは何も気にせず ^⌘` をタイプすればよいです。今後、URL を判定して別の処理を追加するかもしれません。