はじめに
NotionRubyMapping 解説の第21回目です。今日は、UrlCaptionBlock の子クラスを解説します。今日の作業ページはこちらです。
あらかじめページを取得しておきます。
irb(main):002> page = Page.find "https://hkob.notion.site/EmbedBlock-21-8068581ecd16498aa31bb6578ba94631?pvs=4" => NotionRubyMapping::Page-8068581ecd16498aa31bb6578ba94631
EmbedBlock
EmbedBlock は 埋め込みができるオブジェクトのリンクを保持し、プレビューを表示してくれるブロックです。ただし、Notion API では埋め込みはできるもののログインなどをしていない状態の Notion のサーバが作成するため、ログインが必要なサイトのプレビューは作成されません。
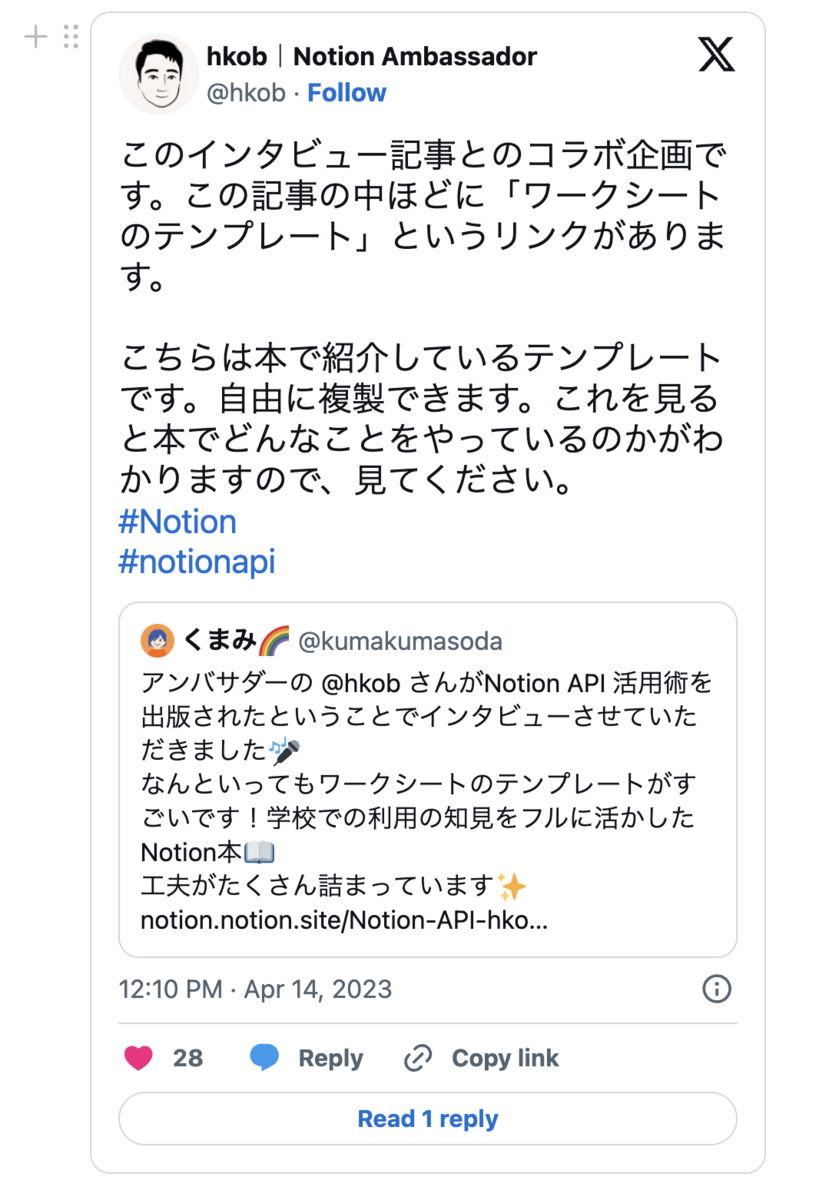
irb(main):003> eb = page.append_block_children EmbedBlock.new("https://twitter.com/hkob/status/1646712625210982400") => NotionRubyMapping::EmbedBlock-223a22917831489faba9217e2c54aec4
実行した結果以下のような PDF が埋め込まれたブロックが用意されました。X は非ログイン状態でもポストの内容が取得できるので、プレビューが表示されています。

同じように Threads のリンクを埋め込んでみました。
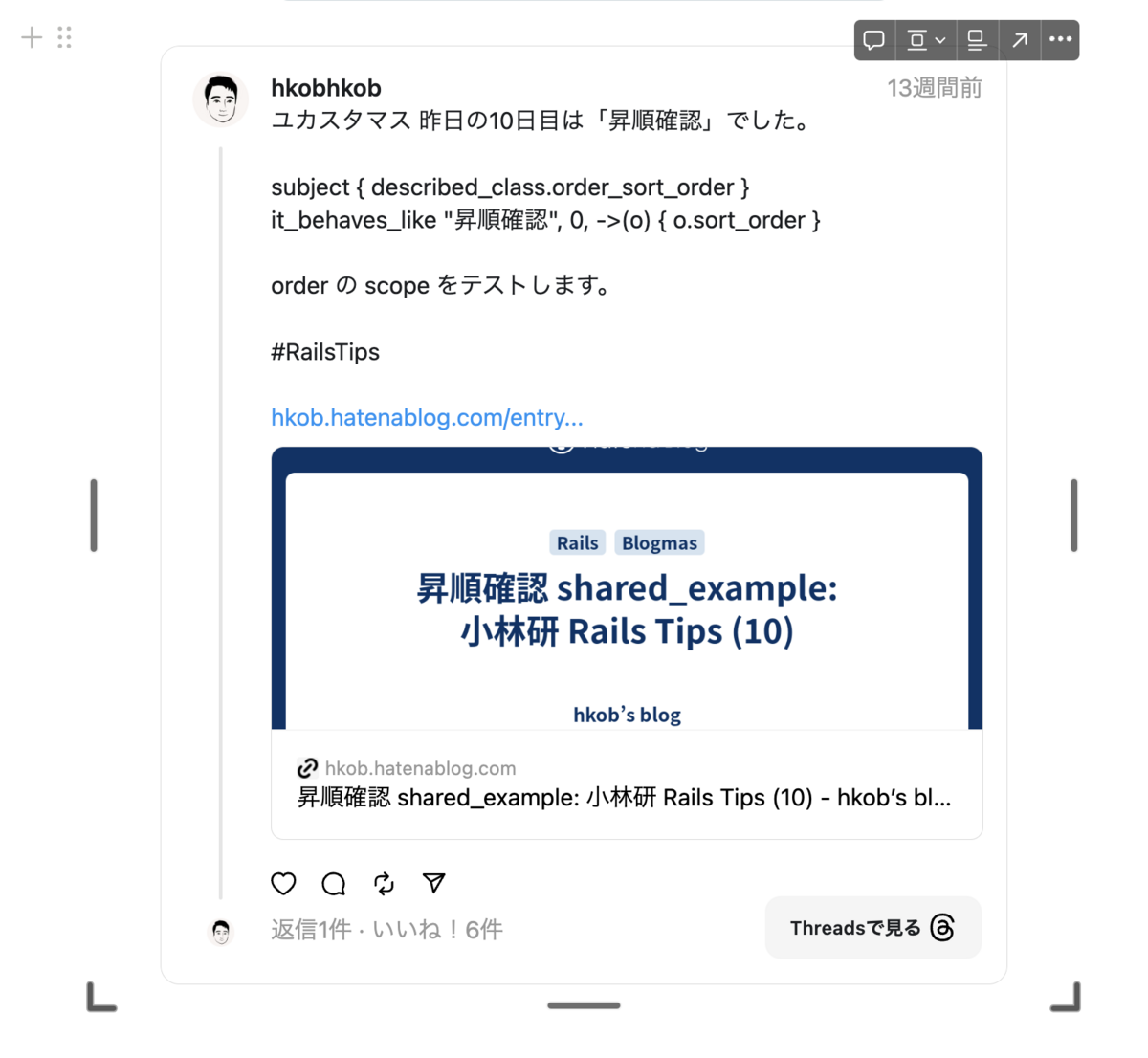
irb(main):004> eb2 = page.append_block_children EmbedBlock.new("https://www.threads.net/@hkobhkob/post/C0tnqedPEHx") => NotionRubyMapping::EmbedBlock-2395929a80d34b7383df5f51ceac8770
埋め込みはできているのですが、プレビューは表示されませんでした。インスタグラムなども同様です。

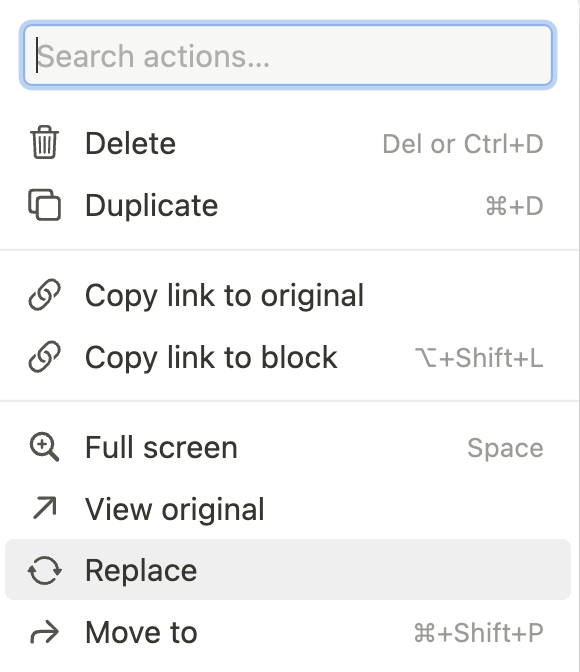
このため、Notion のアプリ側で Copy link to original でアドレスを取得します。

そしてすぐに Replace でその URL を貼り付けます。

これにより中のプレビューが表示されました。

このクラスも caption が RichTextArray なので、文字列を追加することでキャプションが追加できます。
irb(main):005> eb.caption << "X の固定ポスト" => #<NotionRubyMapping::TextObject:0x000000012b4f6b00 @options={"plain_text"=>"X の固定ポスト"}, @text="X の固定ポスト", @type="text", @will_update=false> irb(main):006> eb.save => NotionRubyMapping::EmbedBlock-223a22917831489faba9217e2c54aec4
結果は以下のようになりました。

おわりに
今回は FileBaseBlock の子クラスである EmbedBlockを解説してみました。EmbedBlock は埋め込みは作成されるのですが、ほとんどのものはログイン状態である必要があるため、プレビューは作成されません。そのため、Notion API から有効なのは X のポストくらいです。
EmbedBlock のマニュアルはこちら。