はじめに
Elm を導入 - Elm + Electron + Webpack 覚書(2) - hkob’s blogの記事を参考に CSS を webpack に取り込んでみる。
手順
最初に yarn で css 関係の loader を追加する。
yarn add node-sass sass-loader css-loader style-loader -D
src/static の下に sass フォルダを作成する。
mkdir src/static/sass
(2) で作った main.sass を、src/static/sass/main.sass として置いておく。
.container display: flex justify-content: center align-items: center h1 font-size: 48px color: #42baff
src/static/index.js に main.sass の import を追加する。
import { Elm } from '../elm/Main.elm' import './sass/main.sass' var container = document.getElementById('container'); var app = Elm.Main.init({node: container});
今回、container クラスの中の h1 に色をつけているので、Main.elm も変更してみる。
module Main exposing (main) import Html exposing (div, h1, text) import Html.Attributes exposing (class) main = div [ class "container" ] [ h1 [] [ text "Hello Electron. I'm Elm." ] ]
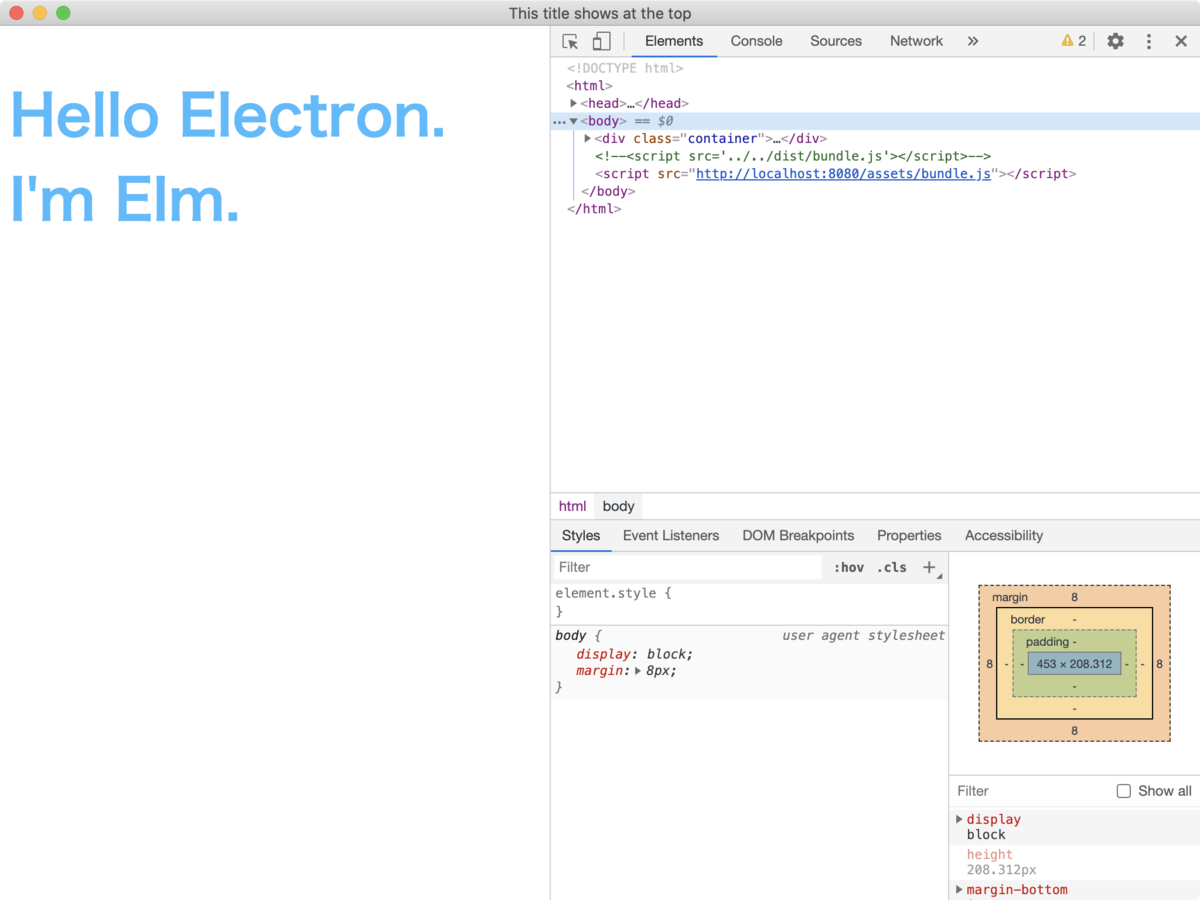
これで、electron . で CSS が適用していることを確認する。