はじめに
前回の記事でアルバム写真をページから外し、ページの属性に移動しました。ページに隙間ができたので、Apple Music の Web player を埋め込んでみました。こちらも埋め込み方法を説明しておきます。
埋め込みコードの取得
Apple Music の Web 版にアクセスし、「...」から「共有」をクリックし、「埋め込みコードをコピー」をクリックします。

ちなみに、上の NEW SEASON の場合にはこんな iframe になりました。
<iframe allow="autoplay *; encrypted-media *; fullscreen *" frameborder="0" height="450" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/jp/album/new-season/528972314"></iframe>
iframe の埋め込み
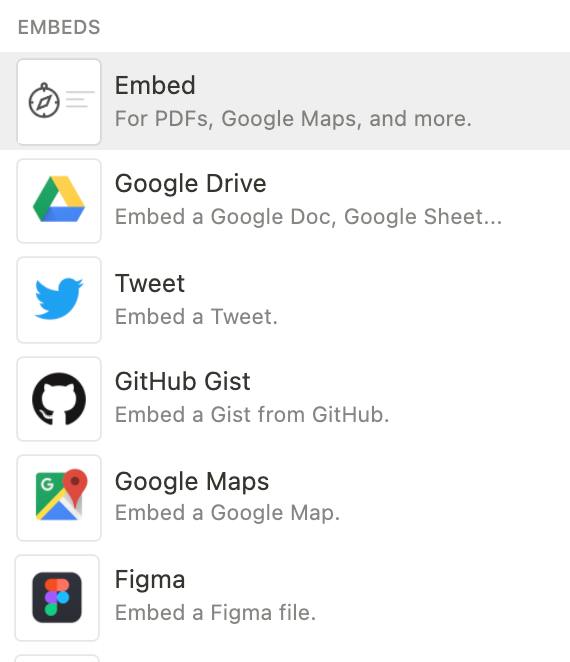
先ほどの iframe は「/embed」で選択できる「Embed」を選択します。

Embed link の入力画面になるので、先ほどコピーした iframe を貼り付けます。

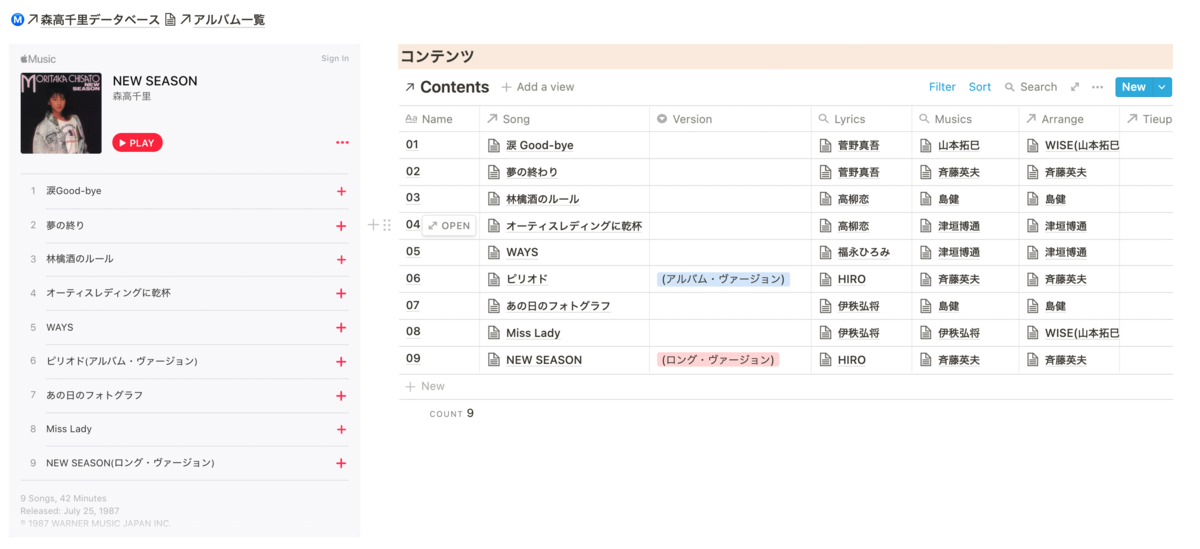
貼り付け結果
埋め込んだ Web player は Notion 上で大きさを変更できます。貼り付けた結果を下に示します。曲のサンプルを聴きながら、データがみられるという形にしたくて、曲のデータベースと並べて表示してみました。

おわりに
Apple Music の Music Video が空間オーディオに先行対応していますね。千里さんのライブビデオを見て、空間オーディオのライブ感に感動してしまいました。しばらく手を付けていなかったこのページの引っ越しを進めなくてはと思った次第です。
上で紹介した森高千里さんのデータベースはこちらです。→ 森高千里データベース